19 фреймворков и библиотек, для Front-end и Back-end разработки

Разработчики с полным стеком - это универсальные разработчики, которые овладевают различными навыками и используют их для самостоятельного создания продукта.
Существуют различные потоки стеков, о которых вы, возможно, захотите узнать больше - мобильные, веб или нативные стеки приложений.
Однако в этой статье мы обсудим различные фреймворки или библиотеки, которые можно использовать для создания полнофункционального веб-приложения и мобильного приложения для коммерческих целей.
Давайте начнем с разработки интерфейса.
Небольшие библиотеки js могут быть вашим лучшим вариантом, если все, что вам нужно, это возможность повторного использования некоторых веб-компонентов. Это экономит время кодирования и помогает в обслуживании кода по мере роста внешнего интерфейса. Конечно, как разработчик приложений с полным стеком, управление временем и масштабируемость кода - это то, что вы не можете игнорировать.
1. Mustache.js
Вы хотели бы пойти на эту невероятную основу, когда вы получаете сложные проекты. Большинство проектов требуют множества манипуляций с HTML и JavaScript на стороне клиента.
Например, вы - быстрорастущее агентство, и вы хотите динамически добавлять свой новый спектр услуг или портфолио в свое приложение. Вы хотели бы попытаться безопасно изменить DOM, классы и атрибуты, чтобы другие компоненты не смещались.

Лучше всего создать сверхтонкую DOM-библиотеку, которую вы можете поместить в любой проект или страницу.
Вот где библиотека Mustache JS вступает в игру.
Поскольку Mustache JS поощряют использование разных языков, нам не требуется отдельная система шаблонов на стороне сервера.
Распространенный способ сделать это с этой библиотекой - указать элементы HTML в строке, а затем установить свойство innerHTML или вызвать метод jQuery Html().
Есть несколько учебных пособий, которые приходят на помощь, если вы хотите глубже изучить утилиту. Вот один из таких примеров для вашего вдохновения.
2. EJS
EJS может быть вашим лучшим вариантом, когда вам нужно выводить HTML с большим количеством javascript, или если вы имеете дело с динамическим контентом или предлагаете что-то, что связано с обновлениями в реальном времени.

3. HandleBars.js
Реализовывайте HandleBars.js, если у вас есть быстро растущие данные либо с сервера через REST API, или из данных на стороне клиента.

Теперь это требует огромных манипуляций с DOM для реализации изменений. Чтобы легко управлять вашим HTML-контентом, вам не требуется, чтобы ваш код JavaScript содержал большие HTML-разметки.
Хорошей идеей является поддержание достаточной развязанности JavaScript и HTML и использование шаблонов на стороне клиента, поскольку обычно они выполняются быстрее, чем на шаблонах на стороне сервера.
4. Svelte
Чем длиннее код, тем больше усилий требуется для его понимания и тем больше вероятность появления ошибок. Вы хотите писать меньше кода, хорошо идти.

Все, что помогает добавить больше функциональности с меньшим количеством кода, оказывается хорошим продающим материалом для более опытных разработчиков.
Svelte - это инструмент и среда для компиляции компонентов на этапе сборки. Это позволяет вам загружать каждый компонент на одной странице для отображения вашего приложения. Это означает, что нет виртуального DOM, нет фреймворков поверх фреймворков и нет дополнительной нагрузки во время выполнения.
Далее давайте посмотрим на рендеринг на стороне сервера.
Как мы все уже знаем - «слишком много JavaScript и ваши приложения загружаются медленно». Ситуация становится еще более сложной, когда приложение одновременно получает большой трафик.
Теперь нет ничего более раздражающего в том, чтобы ждать и видеть, как приложения тратят время на загрузку, если у вас нет гораздо больше свободного времени и смелости тратить пропускную способность данных на что-то плохое.
Рендеринг на стороне сервера поставляется с решениями для разработчиков для подобных ситуаций. Благодаря этой концепции теперь ваше JavaScript-приложение работает на сервере, а не в браузере.
Технически, вы должны реализовать библиотеки в шаблонах кодирования бэкэнда.
Таким образом, страница генерируется на стороне сервера, но все взаимодействия со страницей после загрузки обрабатываются на стороне клиента.
5. Next.js
Если вы работаете над React в течение некоторого времени, Next.js - это то, что вы должны проверить, чтобы упростить задачу. Несмотря на то, что приложения React являются клиентской платформой, они демонстрируют несколько проблем, связанных с отображением всего содержимого на клиентской стороне.
Одним из важных факторов, влияющих на качество приложения, является то, что у вас есть проблемы с содержанием SEO.

Не смотря на то, что поисковые системы становятся более компетентными в запуске и индексации приложений JavaScript, гораздо выгоднее, если бы мы могли отправлять их в контент, а не позволять им разбираться в этом.
После внедрения Next.js вы можете визуализировать компоненты React на стороне сервера перед отправкой HTML-кода клиенту. Кроме того, компонент Link, используемый для связывания нескольких страниц, поддерживает подпорку prefetch, которая неявно предварительно выбирает ресурсы страницы.
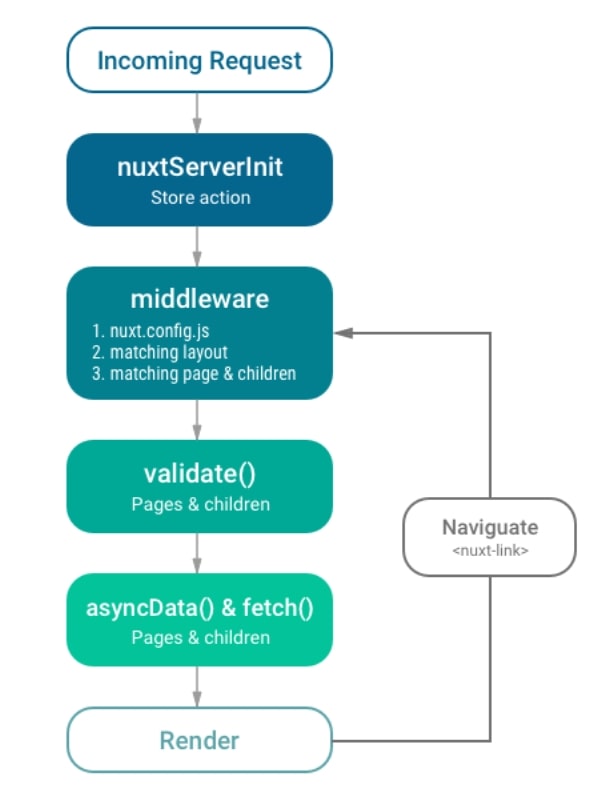
6. Nuxt.js
Если вы разработчик Vue.js, в настоящее время, вы должны взглянуть на Nuxt.js.

Вы можете сделать Nuxt.js в виде сложенного слоя поверх кодировок Vue. Это облегчает разработку универсальных или одностраничных приложений Vue. Это уникальное преимущество Nuxt.js - процесс создания универсальных приложений становится проще.
Этот код JavaScript может быть выполнен как на стороне клиента, так и на стороне сервера. Универсальное приложение - это приложение на одну страницу (SPA).
Это так просто, как кажется, позвольте фреймворку выполнять работу по распределению кода между клиентом и сервером, и вы сосредоточитесь на логике приложения.

7. Semantic UI
Semantic UI уникален в двух отношениях: вы получаете структурированный макет, и он использует пять описательных категорий для определения повторно используемых компонентов пользовательского интерфейса.

Если вы можете манипулировать форматом компонента желаемым способом, вы получите эффект очень быстро, и вам не нужно делать кодирование для создания самого компонента.
Еще один плюс этого фреймворка заключается в том, что он не только лучше называет свои классы, но и называет, определяет и описывает его компоненты. Во-вторых, вы получаете различные готовые компоненты, которых нет в современных фреймворках. Например, вы получаете Feed и Comment в компонентах UI Views или Sidebar и Shape из модулей UI.
8. Bulma
Bulma - это современный CSS Framework, построенный на Flexbox.

9. Bootstrap
Вот документация для начальной загрузки.

Когда вы подключаете CDN или загружаете библиотечный файл локально, чтобы поставить его в очередь в ваших HTML-файлах, вы получаете доступ к огромному перечню классов и предварительно записанных атрибутов. Все, что вам нужно сделать, это настроить их в соответствии с вашими потребностями.
Далее давайте рассмотрим back-end разработку.
Для начинающих этот термин указывает на скрытые действия, которые происходят при выполнении каких-либо действий на веб-сайте. Это может быть вход в вашу учетную запись или покупку электронной книги в интернет-магазине.
Типичный пример бэкэнд-программирования - когда вы читаете статью в блоге. Шрифты, цвета, дизайны и т.д., Развивают фронтенд этой страницы. Содержание статьи берется с сервера и выбирается из базы данных. Это внутренняя часть приложения.

10. Django
Django - это веб-фреймворк Python высокого уровня, который ускоряет процесс чистой разработки и прагматичный дизайн.

Ниже приведены основные требования для начала работы.
- Python (последняя версия)
- easy_install или pip
- Git
- virtualenv
- Django
- База данных (SQLite, MySQL, PostgreSQL, MongoDB и т.д.)
- South (для версий Django до 1.7)
- Текстовый редактор (Sublime, Visual Studio Code, vim, gedit)
Оба easy_install и pip являются менеджерами пакетов Python. Это значительно упрощает установку и обновление пакетов Python и зависимостей пакетов.
11. Laravel
Laravel - это основанный на PHP фреймворк, и он выразительный, элегантный. С Laravel управление сервером больше не является головной болью. Хорошая новость заключается в том, что они сотрудничают с DigitalOcean, Linode, Vultr, Amazon, чтобы помочь вам в этом. Вы можете прочитать руководство по установке здесь.

Такие функции, как CLI под названием Artisan, поддержка нескольких систем баз данных и миграция увеличивают целостность инфраструктуры и делают ее привлекательной для разработчиков бэкэнда. Кроме того, система упаковки невероятна благодаря множеству программ поддержки или библиотек, которые помогают веб-приложению автоматизировать процесс.
При этом вы можете ускорить разработку, чтобы обеспечить быструю функциональность. Laravel поставляется со встроенным механизмом шаблонов, который называется Blade Template Engine.
Все это обеспечивает готовые возможности платформы Laravel и подходит для всех видов разработки приложений.
12. Android SDK
Технически говоря, это не фреймворк, а полноценная ОС. У него есть Storage Access Framework (SAF), который делает его скромным для пользователей, чтобы просматривать и открывать документы, файлы и другие изображения среди всех своих предпочтительных поставщиков хранилищ документов.

Следующее включено в SDK.
Android API
Эта часть составляет ядро SDK. API - это набор библиотек, которые предоставляют разработчикам доступ к стеку Android, и это те же самые средства, с помощью которых вы можете создавать собственные приложения для Android.
Инструменты разработки
Для преобразования исходного кода Android в работающие приложения Android SDK использует несколько инструментов разработки. Они позволяют вам компилировать и отлаживать наши приложения для Android.
Эмулятор Android
Эмулятор имеет множество альтернативных устройств, с помощью которых вы можете увидеть, как могут выглядеть приложения и как их поведение на реальном устройстве.
Онлайн поддержка
И последнее, но не менее важное: вы можете использовать группы Google, которые являются активными форумами, где вы можете получать обновления, регулярно получая комментарии от команды разработчиков Android в Google.
13. Phoenix
Платформа Phoenix в сочетании с другим инструментом веб-разработки, Elixir, обеспечивает лучший бэкэнд-опыт. Энергетическая пара помогает создавать решения с высокой доступностью, параллелизмом и низкой задержкой.

Тот факт, что Elixir основан на Erlang VM (BEAM), делает и Elixir, и Phoenix очень долговечными. Кроме того, синтаксис становится чистым и читабельным.
Кроме того, одна из самых интересных частей Phoenix заключается в том, что она обеспечивает мягкую связь в реальном времени с миллионами подключенных клиентов. Есть чаты и API для сообщений и многое другое.
14. Spring
Лучший вариант для создания Java-приложений. Это огромное преимущество многоуровневой структуры для эффективной организации объектов среднего уровня. Это делает конфигурацию согласованной во всем приложении.

Для начала вам нужно создать Spring Boot, который обеспечивает быстрый и продуманный способ создания готового приложения на основе Spring.
Для выполнения все, что вам нужно сделать, это создать класс bean-компонентов, где вы будете отображать окончательный вывод, генерировать XML-файл, основной класс и загружать несколько jar-файлов.
Кроме того, вы можете принять во внимание start.spring.io для формирования базового проекта.
15. Rails
Первое, что вы можете захотеть узнать о Ruby on Rails, это то, что это прекрасный язык, и это та же платформа, которую используют Twitter, Basecamp, Airbnb, Github и многие другие компании.

Основы включают в себя изучение переменных, операторов потока управления, циклов, массива через структуры данных и других функций класса и объекта.
Поскольку вы намереваетесь составить приложение Rails, и вам необходимо отбросить конфигурацию и другие служебные обязанности, вам необходимо выполнить три основные задачи:
- Опишите модель приложения: это может быть музыкальный магазин, университет, служба знакомств, адресная книга или инвентарь оборудования.
- Решите, что может случиться с этим доменом: это означает, что приложение должно быть динамичным, то есть добавлять адреса в адресную книгу, приобретать музыку в музыкальных магазинах.
- Определите общедоступность представления. Это означает настройку представлений страницы приложения для пользователя.
16. Tornado
Структура Python состоит из трех разделов.
- Среды полного стека, которые предоставляют множество готовых функций для сервера и на стороне клиента.
- Микрофреймы, которые предлагают в основном поддержку на стороне сервера, а иногда и на стороне клиента. Это позволяет создать веб-приложение, используя только один файл Python.
- Асинхронные структуры, которые обрабатывают запросы асинхронно.
Одна из немногих, но не менее важных функций включает в себя множество общих классов. Вы можете использовать это для создания приложения, такого как Router или SocketHandler для WebSockets. Документация достаточно ясна, и вы можете использовать ее для создания своего следующего мобильного приложения с полным стеком.
17. Grails
Grails - это веб-фреймворк, основанный на Groovy и Java.
Разработчики могут развернуть эту среду на любых существующих веб-серверах Java, таких как Tomcat или Jetty. Одна важная вещь о Grails - это то, что он использует подход, который выходит за рамки соглашения, а не через идею конфигурации. Это позволяет приложению автоматически подключаться на основе схем именования, а не использовать файлы конфигурации, такие как файлы XML.
Вот краткое руководство, если вы хотите попробовать свои силы в создании следующего мобильного приложения с полным стеком.
И, наконец, вам нужна база данных.
18. MongoDB
Очень востребованная технология, которую вам необходимо изучить, если вы хотите стать разработчиком полного стека MEAN (MongoDB, Express, AngularJS и Node.js). Будучи кроссплатформенной базой данных с открытым исходным кодом, она хранит данные в паре ключ-значение. Это похоже на использование двоичных типов данных, как в JSON. Чтобы дать вам ясную картину, документ в MongoDB похож на объект в OOPS.

Это лучший выбор для вас, если вы управляете большими таблицами с миллионами данных. С MongoDB вы создаете целое приложение только с одной библиотекой, такой как JavaScript.
19. MySQL / MariaDB
Когда вы создаете плейлист, вы создаете базу данных. Когда вы делаете фотографию и загружаете ее на Facebook, галерея является вашей базой данных на сервере Facebook. Когда вы просматриваете сайт электронной коммерции, чтобы купить обувь, одежду и т.l., Вы используете базу данных корзины покупок.

MySQL - это база данных, которая позволяет вам управлять реляционными данными. В нашем примере электронной торговли продукты, категории, теги используют таблицы и связаны с базой данных корзины покупок и многими другими. Это утилита баз данных в реальном времени.
Заключение
Я надеюсь, что приведенный выше список ресурсов даст вам представление о различных платформах, библиотеках и инструментах, которые должны быть знакомы как разработчик.