Самые полезные расширения VS Code для повышения производительности

Visual Studio Code (VS Code) - одна из самых популярных IDE на сегодняшний день для разработчиков, из-за ее простоты и доступности обширных расширений.
В этой статье мы приведём некоторые из самых полезных и популярных расширений в VS Code.
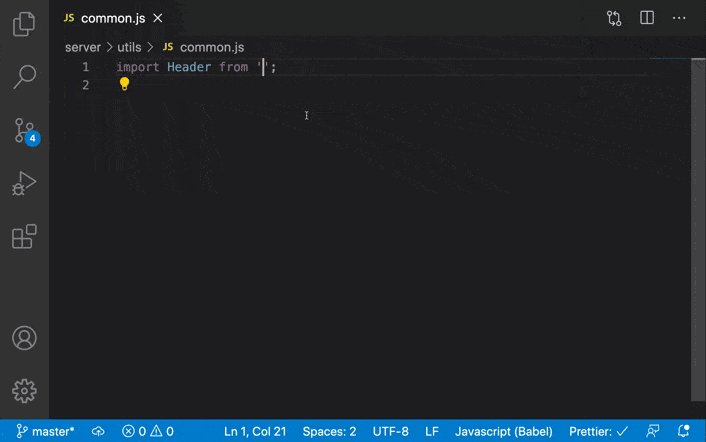
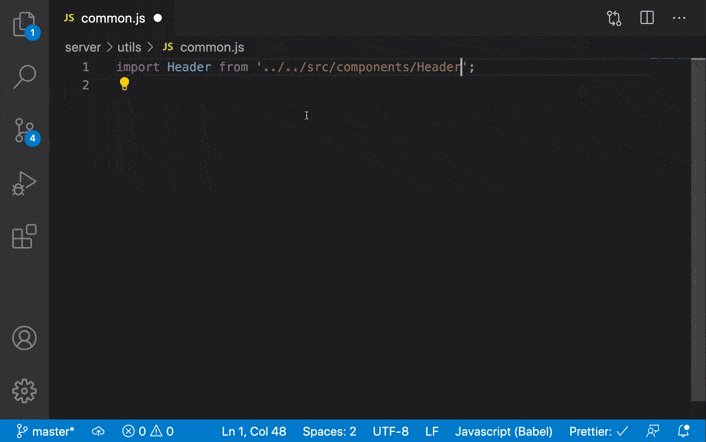
1. Relative Path

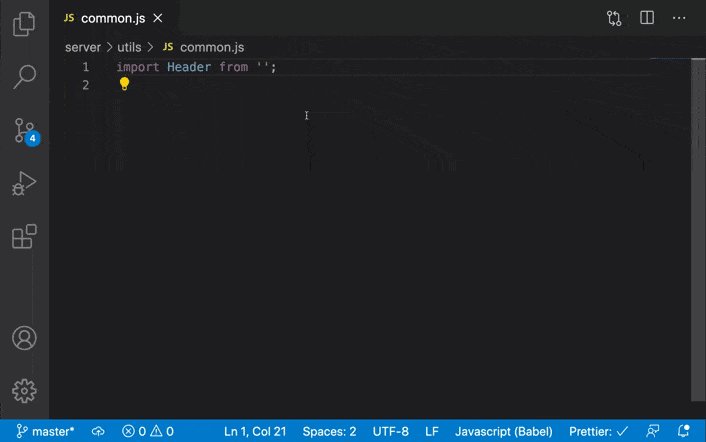
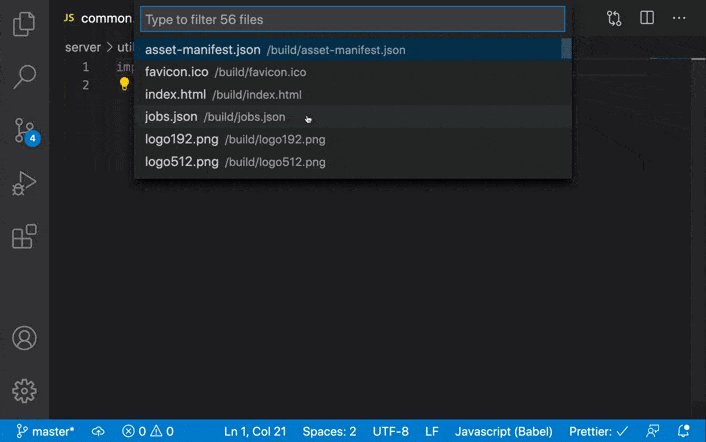
Это одно из моих любимых расширений. Оно позволяет нам быстро добавить импорт для любого файла, даже если он вложен где-то там глубоко, с помощью функции поиска.
Просто нажмите Ctrl+Shift+H или, Cmd+Shift+H на (Mac) чтобы активировать его, и найдите файл, который хотите импортировать.

2. ES7 React/Redux/GraphQL/React-Native snippets

Это расширение необходимо, если вы разработчик React.js.
Он предоставляет массу префиксов, которые мы можем использовать для быстрого добавления фрагментов кода, не тратя время на повторное написание одного и того же кода снова и снова.
3. GraphQL

Это расширение полезно для добавления подсветки синтаксиса в файлы .graphql или .prisma для быстрого определения ошибки, если она есть в файлах схемы.
4. Prettier

Это расширение необходимо каждому разработчику, независимо от того, используете ли вы HTML, JavaScript, React или любую другую платформу или библиотеку.
Данное расширение экономит ваше время, избавляя от необходимости форматировать каждую строку кода. Он автоматически форматирует ваш код при сохранении файла. Оно также помогает выявлять ошибки в вашем коде, поскольку он не будет форматировать код, если есть ошибка, например, отсутствующая скобка или недопустимый синтаксис.
5. Image Preview

Это расширение позволяет нам быстро увидеть предварительный просмотр любого изображения в файле CSS слева от URL-адреса изображения или при наведении курсора.
6. Prettify JSON

Если вам нужно быстро отформатировать данные JSON, вы можете создать файл .json с данными JSON внутри него, а в палитре команд VS Code нажмите Ctrl+Shift+P или Cmd+Shift+P (Mac) и введите Prettify JSON для форматирования содержимого файла.
7. Subtle Match Brackets

Это расширение очень полезно для быстрого поиска подходящей скобки, показывая подчеркивание для соответствующей скобки.
8. vscode-styled-components

Если вы используете styled-components React, это расширение обеспечит подсветку синтаксиса для стилизованного кода компонента, что упрощает его написание и отладку.
9. Auto Rename Tag

Это расширение автоматически переименовывает конечный тег HTML при переименовании начального тега и наоборот.
10. Auto Close Tag

Это расширение автоматически закрывает конечный тег HTML при добавлении нового тега, что помогает избежать проблемы с отсутствующими тегами.
11. Markdown All in One

Это расширение предоставляет команды быстрого доступа, которые можно использовать в файлах markdown (.md), например, просто выделить текст и нажать Ctrl+B или, Cmd+B (Mac) чтобы сделать текст полужирным.
12. Git History

Расширение Git History позволяет вам видеть историю git в вашем репозитории, сравнивать ее с предыдущей версией, создавать новую ветку и многое другое.
Просто щелкните правой кнопкой мыши любой файл / папку из VS Code, который добавлен в git, и выберите Git: View File History, чтобы просмотреть всю историю Git для этого файла / папки.