Как стать Front-End разработчиком? Руководство для начинающих

Фронтенд разработчик - один из самых популярных направлений в сфере программирования. Это та часть веб-разработки, которая связана с проектированием интерфейса(ов), который позволяет пользователям взаимодействовать с веб-сайтом или веб-приложением.
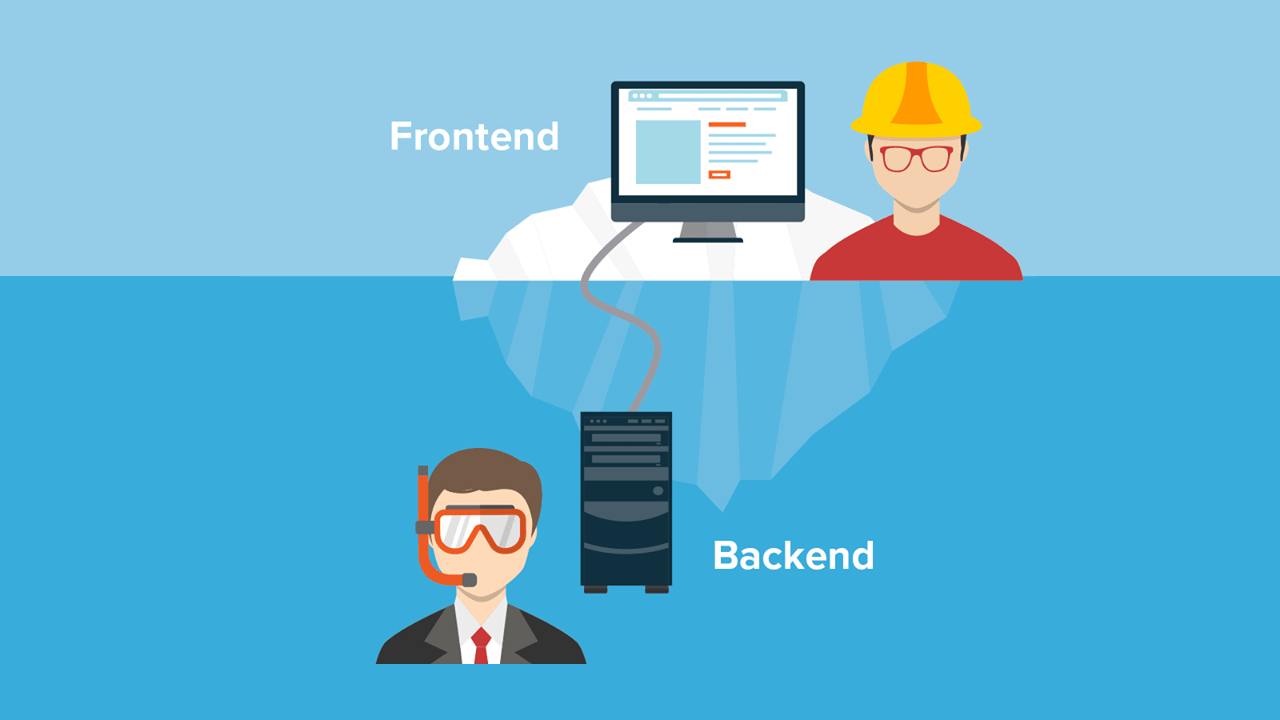
По сути у каждого веб-сайта и веб-приложения - есть две стороны. Фронтенд или интерфейс и бэкенд, также известная как серверная часть. Несмотря на то, что на практике бэкенд часть сайта пользователь не видит, это интерфейс, через который идёт такое же взаимодействие с веб-приложением.
Front-end разработчики - это профессионалы, ответственные за разработку и реализацию интерфейса и среды с помощью которой пользователи могут взаимодействовать с веб-сайтом.
Процесс веб-разработки начинается с веб-дизайнеров, которые создают внешний вид и дизайн веб-сайта, далее делают макет дизайна. Затем frontend или fullstack разработчик, соответственно занимаются версткой, натягивают дизайн макета на сайт, реализуют весь интерактивный функционал сайта, посылают и принимают запросы от сервера, обрабатывают эти данные и предоставляют пользователям.

В основные обязанности фронтенд разработчика входит:
- Совместная работа с веб-дизайнером и определение дизайна и структуры веб-страницы или веб-приложения
- Придумать функции, улучшающие пользовательский опыт
- Формировать баланс между эстетикой и функциональностью сайта
- Обеспечение безупречной работы интерфейса на мобильных устройствах
- Обеспечения единообразия бренда на веб-сайте
- Оптимизация веб-страниц для превосходной масштабируемости и скорости загрузки
Бэкенд или fullsatck разработчик в свою очередь берет на себя ответственность за разработку внутренней инфраструктуры, необходимой для поддержки веб-сайта или веб-приложения, например баз данных.
Весь код написанный frontend разработчиком выполняется внутри браузера пользователя, тогда как код, относящийся к серверной части или backend разработки, выполняется на стороне веб-сервера.
Помимо разработки, фронтенд разработчик также гарантирует, что:
- Во фронтенде нет багов или ошибок.
- Веб-дизайн выглядит именно таким, каким он должен быть.
- Веб-дизайн остается неизменным для различных платформ и веб-браузеров.
Что нужно знать фронтенд разработчику?
Front-end разработка требует знание обширного набора инструментов и технологий. Каждый из них является неотъемлемой частью современной фронтенд-разработки.

К ним относятся:
1. HTML и CSS
Без HTML и CSS разработка внешнего интерфейса невозможна. Эти две технологии обеспечивают строение основополагающей части любого сайта.
Язык разметки HTML отвечает за то какие элементы должны находится на сайте. Например: кнопки, ссылки, формы заполнения полей, заголовки и т.д.
CSS в свою очередь, отвечает за стилизацией всех этих элементов, то есть как они должны выглядеть. Например: цвет, размер шрифта, фон и т.д.
Без CSS и HTML не может быть веб-дизайна, форматированного текста, мультимедиа и даже простых изображений. Создание даже самых простых веб-сайтов требует хорошего знания CSS и HTML.
Любой человек, стремящийся стать первоклассным веб-разработчиком, должен иметь глубокое понимание и серьезный опыт работы с CSS и HTML. Эти две технологии просты для понимания и на youtube например, существует множество видеоуроков по ним.
2. JavaScript
Несмотря на то, что для бэкенд разработки доступно несколько языков программирования, для фронтенд разработки веб-сайтов, единственным популярным стандартом сегодня выступает язык JavaScript.
Использование CSS, HTML и JavaScript позволяет разрабатывать как простые, так крупные продвинутые веб-приложения.
JavaScript используется для чего угодно, от добавления карт с поддержкой обновлений в реальном времени, до написания игр под веб-браузеры.
Несмотря на то, что это язык веб-сценариев, такие технологии, как Node.js, позволяют разрабатывать серверные приложения. Это один из самых популярных языков программирования, поэтому, независимо от вашего карьерного видения, изучение JavaScript выгодно любому программисту, разрабатывающие веб-приложения.
3. Frontend фреймворки (на JavaScript)
Фреймворки упрощают и ускоряют процесс создания крупных веб-приложений. Frontend фреймворки созданы специально для разработки на стороне клиента, поэтому экономят ваше время и усилия.

Одни из самых популярных фреймворков это:
- ReactJS
- Vue.js
- Angular
Самым популярным из них является фреймворк ReactJS, поэтому, думаю изучив её, вы значительно сможете улучшить свои навыки во фронтенд разработки.
4. jQuery
jQuery - это JS библиотека, которая упрощает обработку событий, а также обход и манипулирование DOM элементом веб-сайта.
Почти 3 из 10 миллионов веб-сайтов используют jQuery. Это набор расширений и плагинов, которые ускоряют разработку с помощью JavaScript. jQuery обычно используется для:
- Манипуляции и событий с HTML тэгами
- Автоматической перестановки и изменение размеров макетов сетки
- Создания счетчика обратного отсчета
- Автозаполнение формы поиска
Несмотря на то, что в последние годы jQuery теряет свою популярность, все же многие компании требуют наличия знаний в нём.
5. CSS препроцессор
Frontend разработчики используют CSS препроцессоры для ускорения написания CSS стилей. Они помогают добавлять дополнительные функции в CSS код, сохраняя при этом простоту работы и масштабируемость.
Как следует из названия, препроцессоры обрабатывают CSS код перед его публикацией на веб-сайте, а также преобразуют его в кроссбраузерный и хорошо отформатированный формат.
Поскольку препроцессоры - это продвинутая концепция разработки внешнего интерфейса, вам необходимо развить хороший набор навыков для их использования.
На сегодняшний день доступны 2 популярных CSS препроцессоров. Это SASS и LESS. Оба отличаются синтаксисом
SASS гораздо более популярен среди веб-дизайнеров. Это может быть связано с тем, что SASS немного старше. Изначально LESS поддерживался хорошо зарекомендовавшим себя фреймворком Bootstrap. Но с версией 4 проект Bootstrap официально перешел на SASS, что еще больше повысило его популярность.
6. API-интерфейсы и службы RESTful
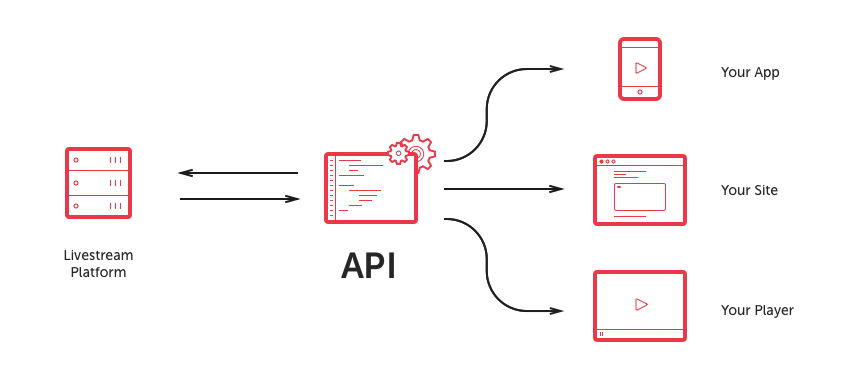
Другой набор передовых концепций, относящихся к frontend разработке - это API-интерфейсы и службы RESTful.

Интерфейсы программирования или API позволяют добавлять функциональные возможности веб-сайтам.
Стиль взаимодействия компонентов REST, представляет собой облегченную архитектуру для упрощения сетевого взаимодействия через интернет.
По сути REST - это набор руководящих принципов и практик, которые закладывают основу для эффективного взаимодействия веб-сервисов. То есть когда фронтенд разработчик делает запрос по определенному URL, получает от него ответ и обрабатывает полученные данные.
Так-как API играют важную роль в современных веб-сайтах и веб-приложениях, понимание принципов его работы значительно улучшают ваши навыки как фронтенд разработчика.
Где обучиться всему этому?
Ответ на этот вопрос довольно прост. Конечно же в интернете. Можно начать с видеоуроков на youtube, благо сегодня их очень много.
Просмотрите и прочтите как можно больше статей и видеоуроков о фронтенд-разработке. Таким образом вы узнаете тонкости создания веб-сайта. В конце концов, вы сможете разобраться в нескольких технологиях, используемых при разработке интерфейса.
Далее можно уже перейти к более продвинутому изучению. Их можно будет уже найти в документациях к определенной технологии, на разных сайта в виде авторских статей и в виде книг. Книги уже дадут вам полное понимание изучаемого материала.
Самое главное применять изученные материалы на практике.
Начните создавать реальные проекты
После того, как вы хорошо изучили фронтенд-разработку, пришло время проверить это. Теперь приступайте к разработке реальных проектов. Главное знайте, что этому нельзя научиться, обучаясь, но можно научиться практикуясь.

Начните с малого, начните с создания небольших базовых интерфейсов. Далее, переходите к более сложным веб-сайтам. Не бойтесь ошибаться. Это важно. Чем больше ошибок вы сделаете, тем больше у вас будет возможностей учиться на практике.
Если вы не знаете, с чего именно начать, начните с бесплатных образовательных проектов, доступных в интернете.
Изучая каждую технологию, находите практические задачи по ним. Так вы сможете закрепить пройденных материал и заодно попрактиковаться. После завершения практических задач создайте что-нибудь свое. Например тот же таскер или задачник, который покажет ваш, ваш уровень знаний во фронтенде.
Затем уже можно будет создать небольшое резюме. Все проекты, которые вы завершили самостоятельно, особенно те, которые демонстрируют ваши навыки и способности, должны быть добавлены в ваше резюме. Также можно добавлять из на github, чтобы работодатели видели уже все примеры ваших навыков.
Подайте заявку на работу как стажера или junior разработчика
Стажировка в качестве младшего фронтенд-разработчика - отличный способ учиться и зарабатывать. Поступая так, вы получаете возможность учиться у опытных людей.
Поначалу, зарабатывать вы будете мало, но, с другой стороны, однако таких продвинутых знаний и не потребуется. Тем более, что на старте не нужно стремиться к деньгам. Следите в первую очередь за обучением и опытом.
После прохождения стажировки вы можете либо искать работу на полную ставку, либо начать предлагать свои услуги в качестве фрилансера. Чтобы получить первую работу или проект фрилансера, потребуется некоторое время. Так что наберитесь терпения и продолжайте работать.
Будущие перспективы для фронтенд разработчиков
С непрекращающимся развитием интернета рост фронтенд-разработки будет продолжаться. Смартфоны уже превзошли другие устройства с точки зрения использования и предпочтений. Таким образом, современная веб-разработка отдает предпочтение подходу, ориентированному на мобильные устройства.

У всех разработчиков сегодня есть широкие возможности учиться и зарабатывать. По мере того как цифровой мир становится все более обширным и интегрированным, потребности разработчиков в будущем будут только возрастать.
Заключение
Думаю теперь вы можете встать на путь, чтобы стать полноценным фронтенд разработчиком на уровне профи.
Обратите внимание, что веб-разработка - это постоянно развивающееся направление, которое требует постоянного роста и расширения знаний и навыков.
В целом как всегда все зависит от вас.
Удачи вам в обучении!!!