Топ-5 способов как оптимизировать сайт под мобильные устройства

Знаете ли вы, что Google ввел новую политику под названием Mobile-First? Все больше и больше пользователей сети отходят от настольных компьютеров, а вместо этого просматривают и совершают покупки с помощью своих мобильных устройств.
Адаптивный веб-дизайн позволил создать сайты, которые работают на всех платформах на одном уровне. Но даже тогда адаптивный дизайн - это лишь часть стратегий оптимизации UX для мобильных устройств.
Если вы хотите по- настоящему оптимизировать производительность, вам придется рассмотреть и другие альтернативы.
Вот почему такой сильный акцент делается на создании вашего сайта, как на мобильных устройствах. Проще говоря, «Mobile-First» означают, что ваш дизайн и контент в первую очередь оптимизированы для мобильных пользователей.
При этом, этот пост не о разработке совершенно нового сайта. Вместо этого мы рассмотрим некоторые фундаментальные принципы проектирования мобильных устройств.
1. Проектирование с мобильным дизайном
Сеть интернета построена в основном на принципе обслуживания пользователей настольных компьютеров. Настоящая сеть, реальные достижения в технологиях, лучше всего отображаются на красивом полноэкранном дисплее. Но смартфоны и другие мобильные устройства - это наша повседневная жизнь, и пришло время начать адаптироваться к концепции мобильного дизайна.

Помимо здравого смысла дизайна, какие еще элементы дизайна вы должны внедрить в свои мобильные дизайны?
- Приоритезация. Мобильные экраны ограничены доступным пространством дисплея. Кроме того, мобильные экраны представляют контент вертикально, в отличие от гораздо более широкой - горизонтальной - структуры для настольных компьютеров. Какие элементы имеют первостепенное значение для пользователей? Если есть кнопки CTA (Основная кнопка содействия пользователя с услугой сайта), насколько легко их увидеть мобильному пользователю?
- Содержание в первую очередь. С мобильным дизайном можно делать некоторые интересные вещи, но, конечно, не в рамках дизайна рабочего стола. Итак, сначала уступите место содержанию. Сделайте все тексты и другие части контента легко читаемыми и доступными. Мобильный экран гораздо менее снисходительно отвлекает визуальные элементы.
- Простая навигация. На мобильном устройстве вы не можете просто кликать никуда и вернуться на домашнюю страницу. Если, конечно, вы не планируете этот тип навигации заранее. Поэкспериментируйте с виджетами Scroll-to-Top, а также с бесшовными липкими заголовками, когда это возможно.
Лучший способ проверить, правильно ли вы это делаете, - это использовать свой собственный телефон ( я делаю это все время! ) И посещать ваш сайт. Сделайте тщательный анализ того, какие элементы дизайна лучше, а какие нет.
2. Оптимизация ресурсов; изображения, значки и т. д.
Как часто вы пользуетесь визуальными средствами для личных предпочтений, а не для UX? Это случается, и если вы собираетесь проявить творческий подход, стоит понять, как работает оптимизация медиа.
Визуальные элементы, такие как фотографии, иллюстрации, значки и видео, являются основными потребителями трафика на веб-страницах.

Средний размер веб-страницы в 2018 году. Перечислены по отраслям и странам.
Хотя не существует установленного размера веб-страницы, который должен соответствовать каждый, здравый смысл заключается в том, что меньший размер веб-страницы означает меньшее время загрузки.
Итак, как вы можете обрезать лишние КБ или даже МБ вашего визуального контента?
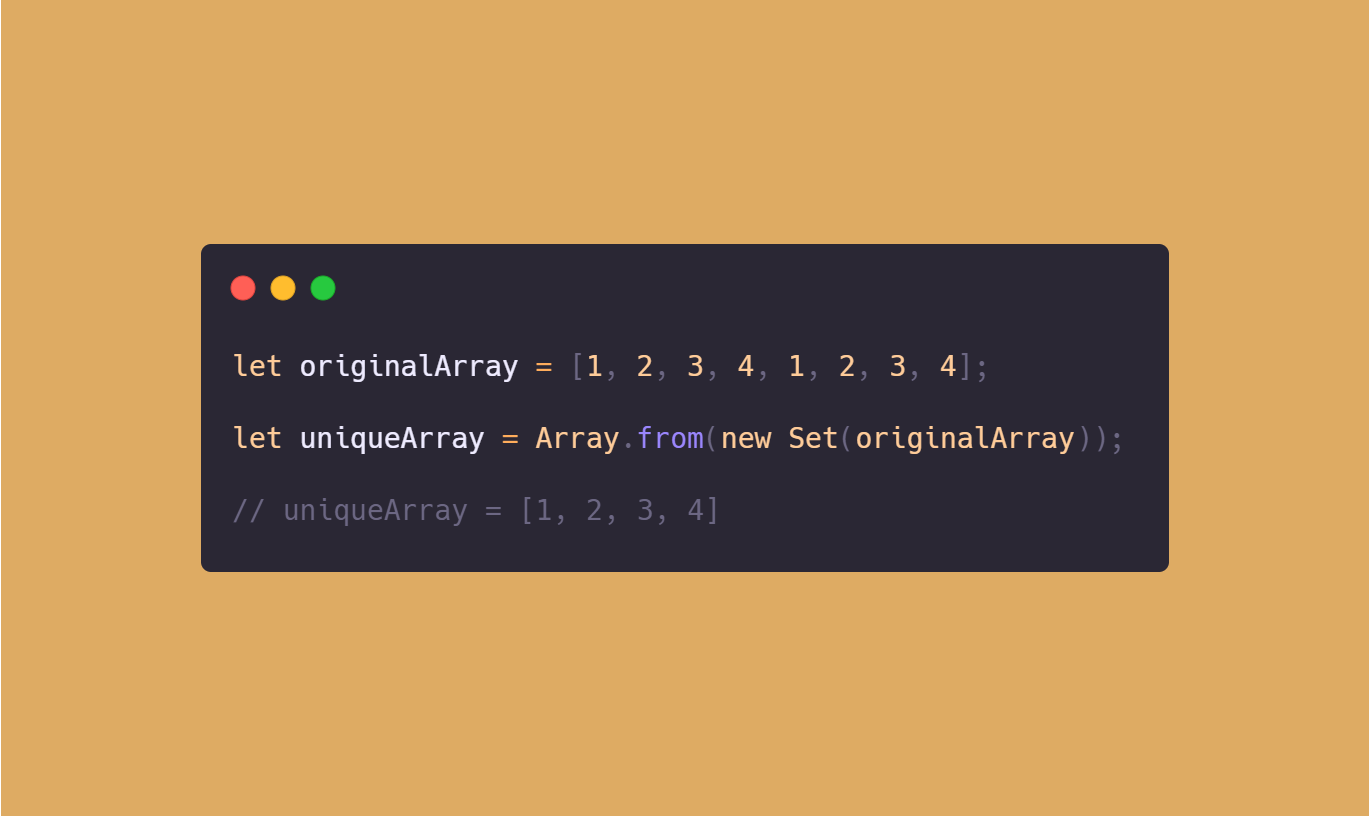
- Изменить размер ваших изображений. Звучит просто, правда? Изменение размера может сократить до 80% от общего размера изображения. Для мобильных устройств, тем не менее, нет причин превышать диапазон 600-700 пикселей.
- Уменьшите размер файла с помощью сжатия. Сжатие / оптимизация изображения - это процесс использования стороннего программного обеспечения для уменьшения количества цветов, присутствующих в изображении. Это может быть сделано до такой степени, что ваши фотографии не теряют своего врожденного качества, но их размер файла может быть значительно уменьшен.
- Исследуйте альтернативные форматы файлов. Все слышали о форматах файлов PNG и JPEG. В конце концов, они являются стандартами де-факто изображений в Интернете. Только не долго. Новейшая и лучшая технология доставки цифровых изображений вращается вокруг форматов файлов WebP и SVG. Например, SVG может автоматически масштабироваться до размера экрана, уменьшая количество ресурсов, необходимых для загрузки определенных визуальных компонентов.
Примечание: придерживаясь концепции интуитивного мобильного дизайна, вам не нужно повторно использовать одни и те же визуальные компоненты в ваших мобильных проектах. Удаление нескольких фоновых изображений и замена их цветными фонами - на мобильном телефоне - не повредит пользовательскому опыту. Всегда ищите способы сэкономить даже малейшее количество пропускной способности.
3. Предварительная загрузка и отложенная загрузка
Нужно ли загружать все медиаресурсы на страницы, на чтение которых уходит значительное количество времени? И может ли это помочь визуализировать внешние страницы перед посещением их пользователями?
С предварительной загрузкой пользователь может отобразить страницу B до нажатия навигационной ссылки на странице A.

Имейте в виду, что предварительная загрузка не всегда работает, и только браузер должен принять окончательное решение. Такие факторы, как тип устройства и пропускная способность, взвешиваются индивидуально.
Каковы наиболее распространенные типы предварительной нагрузки?
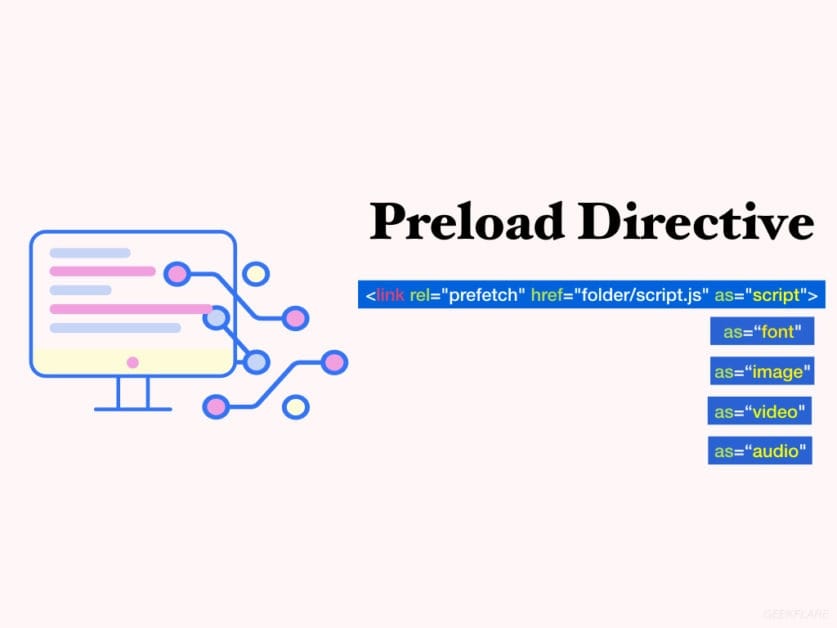
- Prefetch. Этот тип предполагает, что конкретный URL, скорее всего, будет следующим выбором для навигации. И, если браузер удовлетворяет запрос, он автоматически кеширует важные ресурсы страницы, что, в свою очередь, значительно ускоряет загрузку следующей страницы.
- PreRender. Принимая во внимание, что вышеупомянутый тип только выбирает определенные ресурсы, prerender будет кэшировать всю страницу. Весь отображаемый контент хранится в пользовательской памяти устройства. DNS-Prefetch.
- DNS prefetch. когда браузер запрашивает ресурс с (стороннего) сервера, доменное имя этого перекрестного источника должно быть преобразовано в IP-адрес, прежде чем браузер сможет выполнить запрос. dns-prefetch помогает разработчикам маскировать задержку разрешения DNS
- Preconnect. То же, что и выше, но также устанавливает соединения и рукопожатия с соединениями TCP и TLS.
Примеры кода:
<link rel="dns-prefetch" href="customURL.com">
<link rel="preconnect" href="customURL.com">
<link rel="prefetch" href="folder/script.js" as="script">
<link rel="prerender" href="customURL.com/preview.html">Поскольку предварительные загрузчики используют динамические теги HTML, вы можете предварительно загружать контент, такой как Google Fonts, или создавать собственный сценарий для предварительной загрузки ресурсов JavaScript в WordPress.
Кстати, если вы используете WordPress, то плагин WP Rocket может помочь вам ускорить загрузку вашего сайта.
Теперь, когда вы знаете больше о предварительных загрузчиках, давайте поговорим о другой горячей теме: lazy-loading.
Что такое Lazy Loading?
Всякий раз, когда вы посещаете новую веб-страницу, будь то запись в блоге или статический сайт - браузер извлекает все содержимое страницы, а затем использует этот контент в качестве собственного режима просмотра. В большинстве случаев вы вынуждены загрузить всю страницу.
Принимая во внимание, что при отложенной загрузке браузеру предписывается загружать (отображать) контент, который находится только в области просмотра пользователя. Таким образом, если к определенной странице добавляются чувствительные к размеру фотографии или видео, эти файлы будут отображаться только тогда, когда экран вашего браузера достигает этой части сайта.
И если вы беспокоитесь о потенциальных проблемах SEO, не беспокойтесь. Yoast подтвердил, что Google выполняет рендеринг страниц, использующих lazy-loading, и считает это просто еще одним сигналом повышения производительности.

Я рекомендую использовать библиотеку Layzr.js - простая и эффективная отложенная загрузка ваших изображений! Сценарий также активирован на домашней странице проекта, поэтому вы можете увидеть, как он работает в режиме реального времени. Пользователи WordPress могут найти десятки плагинов с отложенной загрузкой в общедоступном репозитории плагинов.
4. Веб-кеширование
Веб-кеширование основано на концепции копирования версии страницы, которая затем может быть представлена пользователю в любое время. Страницы кэшируются при первом посещении страницы веб-сайта. Когда новый пользователь затем пытается получить доступ к этой странице, вместо показа текущей версии, веб-сервер покажет кэшированную версию.
Целью любого вида кэширования является повышение производительности веб-сайта и уменьшение необходимых внутренних ресурсов. В зависимости от вашего решения для кэширования вы можете настроить пользовательские интервалы и другие события на основе триггера.

Некоторые из самых популярных технологий в веб-кешировании - Varnish, Squid и Memcached. Но будьте уверены, что на рынке есть множество других решений, особенно если вы являетесь пользователем WordPress.
Вы также можете рассмотреть возможность подписки на CDN.
Что такое CDN (сеть доставки контента)?
Сеть доставки контента использует глобальный кластер распределенных серверов, чтобы обеспечить невероятно быструю доставку контента. CDN может быстро передавать все популярные типы контента в Интернете: видео, фото, JavaScript и т.д. На сегодняшний, большинство трафика интернета проходит через форму CDN.
Единственное, что следует помнить о сетях доставки контента, это то, что они лучше всего работают при использовании на веб-сайтах с высоким спросом. Таким образом, если вы обслуживаете только несколько тысяч посетителей в месяц, заметные улучшения могут оказаться затруднительными. Тем не менее, CDN - это отличное решение для улучшения времени загрузки вашего сайта, снижения стоимости полосы пропускания, повышения доступности контента и усиления общей безопасности.
Если у вас нет предыдущего опыта работы с CDN, мы рекомендуем попробовать Cloudflare - они предоставляют бесплатный план, и это отличная платформа для начала обучения.
5. AMP (ускоренные мобильные страницы)
Проект AMP от Google - это мобильная оптимизация, которая сокращает ваши страницы до самого необходимого, чтобы обеспечить сверхбыструю загрузку, а также сделать читабельность содержимого приоритетной. Учитывая, насколько важна скорость загрузки страницы, можете ли вы набраться смелости, чтобы сказать «нет» почти мгновенному времени загрузки?

AMP представляет собой простую HTML-страницу с определенными ограничениями относительно того, какой тип контента может отображаться. Это приводит к гораздо более быстрому времени загрузки и общей производительности из-за ограничений на выполнение сценариев и тому подобное.
JavaScript, например, не работает с AMP. Если, конечно, вы не используете библиотеку AMP JS, доступную на GitHub. Использование библиотеки JS позволяет достичь определенных результатов, например, избегать блокировщиков рекламы, но если вам нужна реальная производительность, тогда используйте необработанный AMP.
Заключение
Оптимизация вашего сайта для беспрепятственного мобильного использования не так уж и сложна. Все, что вам нужно, это немного решимости и охотно применять изложенные методы в этом посте.
Надеемся, что этот пост пролил некоторый свет на текущее состояние оптимизации мобильного сайта.