6 лучших онлайн генераторов Фавикон (Favicon), чтобы сделать для вашего сайта

Как и в брендинге, я считаю, что мелочи действительно производят на вас впечатление перед потенциальными клиентами. Одним из таких элементов является favicon.
Фавикон (favicon) - это крошечный значок размером 16 × 16 пикселей, который отображается рядом с заголовком вашего веб-сайта на вкладке браузера.
Оно помогает вашим пользователям идентифицировать ваш сайт на всех открытых вкладках. Важно помнить, что favicon отличается от логотипа, но вы можете использовать один и тот же дизайн.
Favicon добавляет легитимности вашему сайту и помогает вашему бренду выделиться. Кроме того, чтобы посетители поняли, что были приложены усилия к дизайну, брендинг мгновенно укрепляет доверие.
Я рекомендую каждому сайту иметь фаиконку, если вы хотите произвести неизгладимое впечатление на пользователей.
Теперь реальный вопрос - «как же делать его»? Ну, это не самая сложная задача. По крайней мере, не с перечисленными ниже ресурсами. Используя их, вы можете легко создать свой собственный favion в кратчайшие сроки.
1. Favic-O-Matic

Сразу же, вы можете выбрать два разных размера на Favic-о-Matic. Первый из них - обычные 16 × 16 + 32 × 32 пикселей, а второй - универсальный, который генерирует значок для каждого устройства и платформы.
Есть также некоторые расширенные настройки, которые позволяют выбрать цвет фона, предустановленные размеры и другие функции. Вы можете скачать свой favicon в формате PNG и ICO.
Вы можете сразу загрузить свое изображение и наблюдать за волшебством. Сервис совершенно бесплатный, но небольшое пожертвование всегда ценится с их стороны. Так что, если вы хотите поддержать проект, не забудьте внести свой вклад.
2. RealFaviconGenerator

Вы можете создать соответствующий значок для каждого из браузеров и платформ с помощью RealFaviconGenerator , чтобы он везде выглядел четким. Все, что вы делаете, это загружаете свое изображение, и оно оптимизирует его повсеместно, так что вам не нужно делать никакой ручной работы.
Если вам не нравится внешний вид вашего значка на определенной платформе, вы можете использовать его инструмент, чтобы проверить и улучшить его в один миг. Весь процесс занимает не более 5 минут.
Вдобавок ко всему, это абсолютно бесплатно для использования.
3. Favicon.io

Вероятно, самый простой метод из когда-либо созданных, Favicon.io позволяет вам создавать или преобразовывать любое изображение в favicon. Вы можете совершенно бесплатно использовать этот инструмент, и поместить созданный вами значок в любое место. Для экспорта вы получите форматы PNG и ICO.
Есть несколько способов создать значок с помощью этого инструмента. Первый из простого текста. Если у вас нет изображения или логотипа, чтобы превратить его в значок, вы можете использовать этот параметр для мгновенного создания обычного текстового значка.
Второй из изображения или логотипа. Все, что вам нужно сделать, это загрузить желаемое изображение / логотип, и этот инструмент превратит его в соответствующий размер и формат.
Последний вариант от смайликов. У них есть множество готовых смайликов, которые вы можете выбрать и сделать свой значок. Я бы порекомендовал этот вариант, только если у вас есть маленький веб-сайт или сайт, который не является «слишком серьезным».
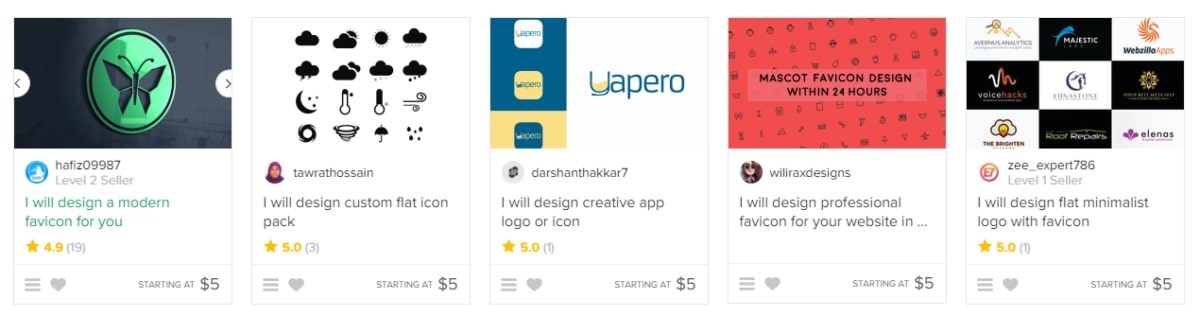
4. Fiverr

Fiverr - это огромная биржа, где можно нанимать фрилансеров для выполнения простых и сложных задач, и одним из них оказывается разработка favicon.
Большинство заказов начинаются всего с 5 долларов, и вы обычно получаете неограниченные превьюшки, пока не будете полностью удовлетворены. Отзывы очень важны для фрилансеров, поэтому они обязательно будут соответствовать вашим требованиям. Все, что вы делаете, приобретаете подходящий концепт и предъявляете свои точные требования. В зависимости от времени доставки, они обычно делают это через день или два.
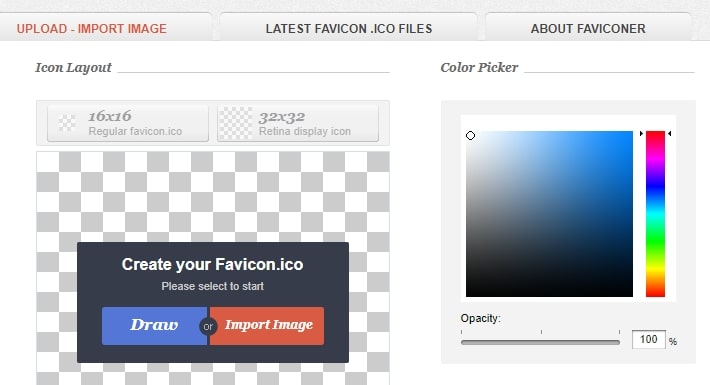
5. Faviconer

Faviconer позволяет нарисовать ваш собственный значок или загрузить готовое изображение для преобразования в соответствующий формат. Вы можете выбрать размер 16 × 16 и 32 × 32 или, что еще лучше, выбрать оба.
Интересной особенностью этого инструмента является то, что вы можете загрузить свое изображение, а затем продолжить рисовать на нем. Это полезно, если вы хотите сделать небольшие дополнения к уже созданному изображению. Вы можете экспортировать ваш значок в формате ICO, потому что он известен как наиболее подходящий для значка.
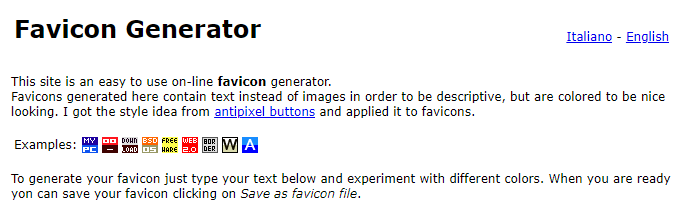
6. Favicon Generator

И последнее, но не менее важное: Favicon Generator - еще один простой и бесплатный инструмент по создания иконки для вашего сайта. Вы не сможете загрузить изображение, но создать его с нуля, используя их настраиваемые параметры получиться.
Вам не нужно ничего делать, кроме добавления текста и выбора цветов, и вы можете экспортировать ваш значок в формате ICO сразу после генерации.
Если вы скептически относитесь к тому, как будет выглядеть ваш значок, вы можете проверить примеры в верхней части страницы, чтобы убедиться в этом.
Заключение
Вышеуказанные ресурсы по созданию иконки для вашего веб-сайта наверняка пригодятся в вашем брендинге . Большинство из них бесплатны, но это не отменяет того факта, что они хорошо выполняют свою работу.
Если вам нужен конкретный тип дизайна favicon, я бы предложил использовать Fiverr. Или же, другие упомянутые варианты отлично подходят для использования.
Также рекомендуем прочитать: