Flutter vs React Native какую платформу лучше выбрать в 2021 году (часть 2)

Не так давно я выпустил статью, где сравнивал две популярные платформы для мобильной разработки, а именно React Native и Flutter. Материал оказался большим и я пообещал написать её вторую часть.
Что ж, пришло время сделать это, ну а если вы пропустили первую часть данного видео, то ссылка тут.
Установка среды
Метод установки любой технологии должен быть простым и не требующим слишком большого количества сложных шагов, чтобы разработчики, только начинающие изучение, могли легко его освоить.
React Native можно установить с помощью менеджера пакетов npm в платформе Node.js. Для разработчиков, имеющих опыт работы с JavaScript, процесс установки React Native будет простым, в то время как остальным разработчикам потребуется изучить базовые принципы работы с диспетчером пакетов npm.

Npm, может устанавливать все доступные пакеты локально или глобально, поэтому разработчикам нужно будет понять, где именно находится двоичный файл.
В итоге устанавливается среда Node.js с менеджером пакетов npm. Затем нужно будет установить Android SDK. Делается это путем установки среды Android Studio.
Flutter можно установить, загрузив двоичный файл для конкретной платформы с Github или скачав zip архив, с официального сайта. Далее, папку bin нужно добавить в переменную среду системы. Это делается с помощью настройки операционной системы и конечно же по сравнению с react native, вся эта операция требуют больше шагов.
Далее разработчики рекомендуют выбрать либо редактор кода VS code, либо среду Android Studio в качестве основного инструмента редактирования кода. В обоих случаях есть соответствующие расширения, которые помогают создавать, собирать и дебажить проект на эмуляторе либо мобильном устройстве.
В итоге, и Flutter, и React Native не имеют однострочной установки с собственными менеджерами пакетов для конкретной ОС, однако установка Flutter, требует дополнительных шагов для добавления двоичного файла в переменную среды и его загрузки из исходного кода.
React Native можно установить, просто используя менеджеры пакетов и не загружая двоичный файл из исходного кода.
Установка и конфигурация проекта

Процесс настройки среды разработки, для использования нового фреймворка требует определенного времени, а именно большой настройки установок программного обеспечения. По этой причине у технологии должна быть соответствующая документация, чтобы пользователи могли без трудностей начать работу с ним.
Например в руководстве по началу работы проекта React Native предполагается, что у разработчика уже есть все необходимые настройки для разработки на iOS и Android.
Новый проект React Native можно создать и запустить в эмуляторе iOS (если это Mac) и в эмуляторе android с помощью следующих команд:
react-native init MyProject
cd MyProject
react-native run-iosРуководство по началу работы с Flutter содержит подробную информацию о настройке IDE и настройке платформы как для iOS, так и для Android. Вдобавок ко всему, у Flutter есть инструмент командной строки под названием flutter doctor, который может направлять разработчиков через настройку. Он проверяет, какие инструменты установлены на локальном компьютере и какие инструменты необходимо настроить.
Как только команда flutter doctor даст удовлетворительную информацию, мы можем продолжить создание нового приложения. Тажке есть отдельная страница о том, как настроить редакторы для работы с Flutter. После завершения настройки мы можем создать и запустить новое приложение Flutter из интерфейса командной строки:
flutter create MyProject
cd MyProject
flutter runЛибо введя соответствующую команду в VS code и это является большим преимуществом Flutter. То есть вся манипуляция проекта происходит через редактор кода.
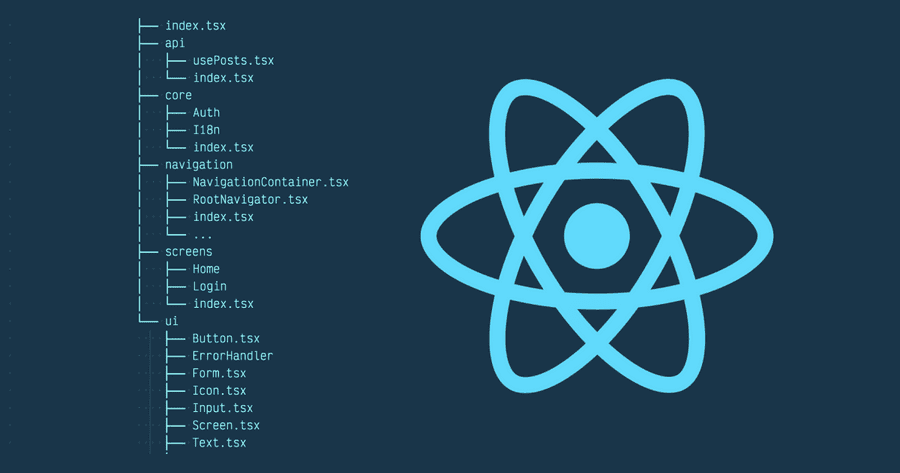
Компоненты пользовательского интерфейса и API разработки
При разработке кроссплатформенных мобильных приложений поддержка нативного компонента является ключевой необходимостью. Если вкратце, то без поддержки нативного компонента наше приложение не будет похоже на нативное приложение. Поэтому очень важно, чтобы у фреймворка был API для несложного доступа к собственным модулям.

React Native предоставляет только API-интерфейсы для рендеринга пользовательского интерфейса и доступа к устройствам. Чтобы получить доступ к большинству собственных модулей, React Native должен полагаться на сторонние библиотеки и из этого можно сделать вывод, что react native сильно зависит от сторонних библиотек.
Полный список компонентов разработки и официальные API можно найти на странице системных компонентов документации фреймворка.
Фреймворк Flutter связан с компонентами рендеринга пользовательского интерфейса, доступом к API устройств, навигацией, тестированием, управлением с отслеживанием состояния и множеством библиотек. Этот богатый набор компонентов устраняет необходимость использования сторонних библиотек. Если вы используете платформу Flutter, значит, у вас будет все необходимое для разработки мобильных приложений.
У Flutter также есть виджеты для Material Design и Cupertino, которые позволяют разработчикам, легко отображать пользовательский интерфейс как на платформе iOS, так и на платформе Android.
Поддержка тестирования
Написание тестов - это отличный способ быстро получить обратную связь по коду. Всегда существует среда тестирования, связанная с каждой зрелой технологией, позволяющая разработчикам создавать модульные, интеграционные и пользовательские тесты для приложений.

React Native - это фреймворк на JavaScript, и в самой JavaScript доступно несколько фреймворков для тестирования на уровне модулей. Для тестирования снимков можно использовать такой инструмент, как jest.js. Однако когда дело доходит до интеграции или тестирования на уровне пользовательского интерфейса, React Native не оказывает официальной поддержки.
Существуют сторонние инструменты, такие как Appium и Detox которые можно использовать для тестирования приложений React Native, однако они поддерживаются не официально.
Flutter предоставляет богатый набор функций, для тестирования приложений на уровне модулей, виджетов и интеграции. У Flutter есть отличная документация по тестированию приложений.
У Flutter есть классная функция тестирования виджетов, где можно создавать тесты виджетов для тестирования пользовательского интерфейса и запускать их со скоростью модульных тестов.
Сборка приложения и поддержка автоматизации выпуска
Выпуск мобильных приложений в App Store или Google Play, для некоторых может показаться болезненным процессом. Оно включает в себя сложную задачу подписания кода для всех остальных настроек приложения. Когда дело доходит до разработки кроссплатформенных мобильных приложений, все становится еще сложнее.

В официальной документации React Native нет автоматических шагов по развертыванию приложений iOS в App Store. Однако он обеспечивает ручной процесс развертывания приложения из Xcode.
В интернете есть множество информаций о том, как развернуть react native приложения в App Store и Google Play. Однако мы можем использовать сторонние инструменты, такие как fastlane, для развертывания iOS и Android приложений , написанных с помощью React Native. Все это означает, что React Native для автоматизации сборки и выпуска, должен полагаться на сторонние библиотеки.
Flutter имеет мощный интерфейс командной строки. Мы можем создать двоичный файл приложения, используя инструменты командной строки и следуя инструкциям в документации Flutter по созданию и выпуску приложений на Android и iOS. Помимо этого, Flutter имеет официальную документацию по процессу развертывания с помощью Fastlane.
DevOps и поддержка CI/CD
Практика непрерывной интеграции и непрерывной доставки, важна для любого приложения, так-как она дает возможность получать непрерывную обратную связь и избегать выпуска ошибочного кода.

У React Native нет официальной документации по настройке CI/CD. Однако есть несколько статей, в которых описывается CI/CD для приложений React Native.
У Flutter есть раздел о непрерывной интеграции и тестировании, в котором есть ссылки на внешние источники. Богатый интерфейс командной строки Flutter позволяет легко настроить CI/CD. Приложения на Flutter легко и безболезненно настраиваются на сервисах CI/CD с помощью мощных инструментов интерфейса командной строки, в то время как React Native, не предоставляет никаких официальных инструкций по данной практике.
Заключение
Как мы можем заметить, и React Native и Flutter имеют как свои минусы, так и плюсы. Эти две платформы во многом, конечно же схожи, однако предоставляют совсем разный пользовательский опыт и инструментарий.
React Native появился раньше чем Flutter и за счет этого довольно сильно укрепил свои позиции. Плюс ко всему, этому также способствовал и фронтенд фреймворк ReactJS.
Flutter как мы уже поняли появился позже, однако за этот время, нашел свою аудиторию и во многом превосходит своих конкурентов, в том числе и React Native. А тот факт, что платформу Flutter разработала компания Google, также дает ему сильное преимущество, так-как вся ОС Android и большая часть экосистем для разработчиков, принадлежит ей.
Конечный выбор как всегда остается за вами.