Flutter vs React Native - какую платформу лучше всего выбрать в 2021 году?

Flutter и React Native - это очень мощные, и многофункциональные фреймворки с открытым исходным кодом. Обе платформы поддерживают концепцию единой базы кода для нескольких операционных систем, это Android, iOS и для веба.
Фреймворки обеспечивают довольно быстрое программирование и исправление ошибок для разработчиков.
Платформу Flutter, разработала компания Google в 2017 году, тогда как React Native был представлен компанией Facebook в 2015, однако помимо всего этого, существует очень много и других различий, о которых вам предстоит узнать.
Данное сравнение получилось довольно таки интересным и большим, поэтому мы решили разделить его на 2 части. Чтобы не пропустить вторую часть статьи, то следите за нашими материалами.

Вступление
Flutter - это современный мощный фреймворк, разработанный и поддерживаемый Google, который предоставляет разработчику расширенный набор для разработки программного обеспечения.
Идея Flutter заключается в том, чтобы помочь разработчикам создавать красивые, скомпилированные в исходном коде приложения для мобильных устройств, веб-браузеров и настольных программ с использованием единой базы кода.
Несмотря на то, что Flutter довольно таки молодая платформа, он получил 113 тысяч звезд на Github и внес свой вклад в разработку самых известных приложений, включая приложение Google Ads, музыкальное приложение Hamilton, Alibaba, eBay, приложения облачного гейминга Google Stadia, Groupon и многие другие.
React Native - это популярная кроссплатформенная среда, которая в 2018 году заняла 2-е место по количеству участников. Однако сегодня ее поддерживают различные ведущие компании со всего мира, включая Microsoft, Expo, Callstak и Software Mansion. Если говорить о его популярности, то такие популярные приложения как Facebook, Instagram, Pinterest, Uber Eats, Walmarts, Tesla и многие другие, были разработаны на этой платформе, однако во многих из них, все же использовался нативный код.
Теперь давайте перейдем к подробному сравнению этих двух мощных платформ.
Популярность
Когда дело доходит до тенденций в разработки кроссплатформенных приложений, обе платформы во многом схожи по популярности. Поскольку оба относительно новые и пользуются огромной поддержкой сообщества, поэтому оба почти одинаково управляют сообществом.
Кроме того, React Native был запущен в 2015 году и начал развиваться в 2018 году, поэтому React Native имеет сравнительно большое сообщество и пользователей. Учитывая то, что React Native довольно долго опережал Flutter по популярности и был лучше своих конкурентов, он собрал очень большую базу пользователей и фанатов. Именно поэтому многие популярные приложения были написаны с использованием React Native.
С другой стороны, Flutter имеет множество преимуществ о которых мы расскажем далее и поддерживается компанией Google, поэтому можно с уверенностью сказать, что он очень скоро догонит React Native.
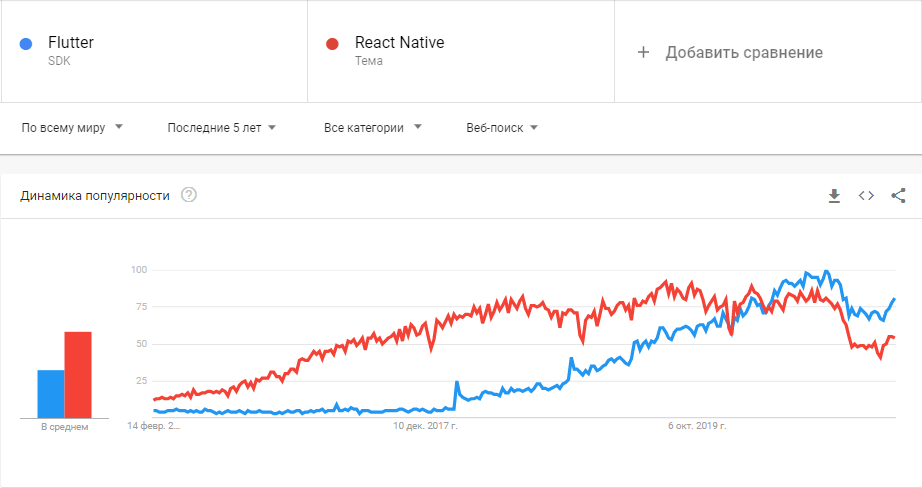
Это нам и говорит тренды по поисковым запросом от Google.

Как мы видим, примерно с марта 2020 года Flutter начал интенсивно опережать React Native по поисковым запросам, а значит он стал более привлекательным для разработчиков. Думаю данная тенденция будет идти и дальше, уже сегодня очень многие заинтересованы платформой Flutter.
Язык программирования
React Native использует язык JavaScript для создания своих кроссплатформенных приложений. В настоящее время JavaScript - очень популярный язык в веб-сообществе. Он обычно используется с другими популярными фреймворками, которые тоже написаны на JavaScript.

Благодаря фреймворку React, веб-разработчики могут создавать мобильные приложения и легко перейти на платформу React Native. JavaScript - это язык с динамической типизацией, и с помощью JavaScript можно делать все, что и хорошо, и плохо одновременно.
Ввиду популярности языка Javascript, многие компании предпочитают нанимать сотрудников, занимающуюся разработкой на React Native.
Flutter использует мощный по сравнению с Javascript язык программирования Dart, который был представлен Google в 2011 году. Синтаксис языка Dart будет довольно легко понять разработчикам JavaScript или Java, поскольку он поддерживает большинство объектно-ориентированных концепций. У языка также есть большая и подробная документация, которая поможет начинающему программисту хорошо освоить язык.
Плюс ко всему язык Dart намного быстрее и производительнее чем Javascript. Также он является объектно-ориентированным что дает большое преимущество в написании кода.
Техническая архитектура
При выборе кроссплатформенной среды разработки мобильных приложений важно учитывать ее техническую архитектуру. Зная внутреннее устройство фреймворка, мы можем принять обоснованное решение и выбрать тот, который лучше подходит для нашего проекта.

Архитектура React Native сильно зависит от архитектуры среды выполнения JS, также известной как JavaScript Bridge или же мост. Код на JavaScript компилируется в машинный код во время выполнения. React Native использует архитектуру Flux разработанный компанией Facebook. В итоги, React Native использует мост JavaScript для связи с собственными модулями.
Flutter использует язык Dart, в который встроено большинство компонентов, поэтому он больше по размеру и часто не требует моста для взаимодействия с собственными модулями. В Dart есть множество фреймворков, таких как Material Design и Cupertino, которые предоставляют все необходимые технологии, необходимые для разработки мобильных приложений. Язык Dart использует графический движок Skia, который написан на языке C++. В итоге у Flutter есть все необходимые компоненты ядра в самом движке.
Производительность
Когда дело доходит до оценки производительности обоих фреймворков, несомненно, приложения на Flutter работает намного быстрее, чем на React Native.
Flutter использует язык Dart и в прошивке содержит язык C++, который обеспечивает повышение производительности и способность самостоятельно решать многие проблемы.

При инвестировании в решения для разработки мобильных приложений, производительность самого приложения - это один из важных моментов для пользователей. Несомненно, React Native - это мощная платформа, но, к сожалению, он медленнее, чем Flutter. И это факт.
Дело в том, что React Native использует язык JavaScript. Таким образом, чтобы повысить производительность написанных на ней приложений, разработчикам необходимо сочетать дополнительные взаимодействия с нативными элементами, такими как события касаний, уведомления и многое другое. Однако во Flutter нет необходимости комбинировать дополнительные компоненты ОС, что обеспечивает бесперебойную и быструю работу.
React Native зависит от нативных элементов устройства, которые требуют дополнительной работы по адаптации отдельно для приложений iOS и Android. Более того, это также делает его уязвимым для любых изменений, вызванных обновлениями прошивки. К счастью, это происходит не очень часто, но каждое значительное обновление мобильных операционных систем (таких как iOS / iPadOS 13.6 или Android 10.0) или самого React Native (например, до версии 0.63) приводит либо к незначительным нежелательным ошибкам в пользовательском интерфейсе, либо даже к полному сбою приложения. Чтобы решить эти проблемы, разработчики должны заранее реагировать на все обновления ОС, выполнять тесты и соответствующим образом обновлять приложения.
Flutter более устойчив к изменениям, вносимым обновлениями операционных систем. Будущие версии Flutter имеют обратную совместимость, поэтому обновления ОС не нарушат работу приложений. Когда дело доходит до ошибок и исправлений, Flutter предоставляет сложные инструменты для тестирования, которые позволяют разработчикам наблюдать, как их ввод напрямую влияет на пользовательский интерфейс.
У React Native нет официального инструмента для тестирования - разработчики могут использовать стороннее программное обеспечение, которое работает хорошо, но не так удобно для разработчиков, как лицензионные решения от Flutter.
Продуктивность разработчиков
Продуктивность разработчиков - ключ к быстрому созданию приложений. В связи с этим очень важно иметь возможность сосредоточиться на разработке приложений без каких-либо ожиданий или отвлекающих факторов.

Если программист имеет опыт работы с JavaScript, то довольно легко будет использовать эти навыки для разработки кроссплатформенных приложений на React Native. Платформа также имеет функцию горячей перезагрузки, которая экономит много времени разработчику при тестировании изменений в пользовательском интерфейсе. Что касается поддержки IDE, разработчики могут использовать любой текстовый редактор или среду разработки по своему выбору.
Flutter также имеет функцию горячей перезагрузки. Однако по мере роста сложности приложений разработчикам необходимо изучить и принять новые концепции Flutter. Кроме того, Dart не является распространенным языком программирования, и его поддержка отсутствует во многих IDE и текстовых редакторах, однако официально поддерживается Visual Studio code и Android Studio.
Из этого можно сделать вывод, что React Native является более распространенным фреймворком и имеет отличную поддержку разработчиков с точки зрения IDE и языковых функций. На данный момент Flutter является относительно новой платформой, однако стремительно нарастает свое сообщество.
Поддержка сообщества
Как только разработчики начинают проявлять интерес к технологии и внедрять ее в процесс разработки, они формируют сообщество для обмена знаниями. Сильное сообщество помогает разработчикам учиться друг у друга и решать проблемы, с которыми они сталкиваются.

React Native был запущен в 2015 году и с тех пор набирает популярность. На GitHub есть большое сообщество разработчиков React Native, а также множество встреч и конференций по всему миру.
Flutter начал свою работу относительно недавно, однако привлек много внимания, когда Google продвигал его на конференции Google I/O в 2017 году. Сообщество Flutter быстро растет в наши дни, и в интернете проходит множество встреч и конференций. Самым крупным на данный момент был в 2018 году, когда Google объявил о выпуске Flutter 1.0.
Заключение
Как мы уже упомянули это первая часть статьи. Если не хотите пропустить вторую часть данного сравнения, то следите за нашими материалами.
Всем удачи в изучении!