ТОП-10 CSS инструментов, которые помогут вам решить все проблемы

Мы привели список веб-сайтов, которые делают CSS более увлекательным, простым и, возможно, решают многие ваши проблемы с CSS.
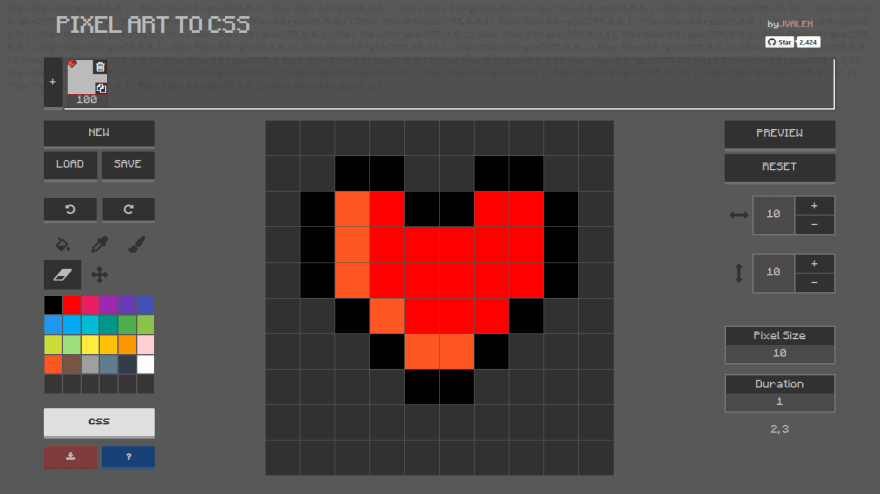
1. Пиксельная графика в CSS

Вы, вероятно, также любите использовать пиксельную графику на своем сайте. Я могу сказать, что 90% из вас добавляют пиксельную графику с помощью png файла, но что, если вы можете использовать CSS для этого. Вот где приходит на помощь Pixel Art в CSS. Он преобразует пиксельный рисунок в CSS.
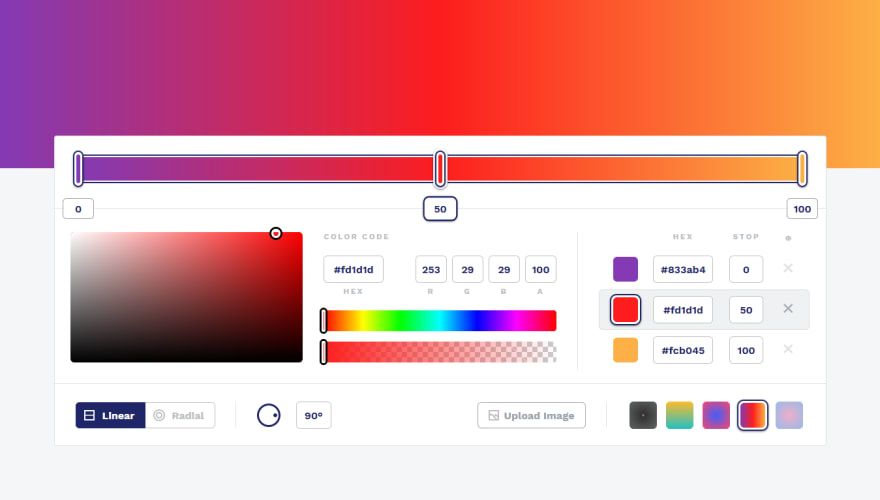
2. Градиент

CSS градиент выглядит потрясающе, но его также сложно использовать. Вы должны найти правильный цвет и написать много строк кода. Есть и другие проблемы с совместимостью, поэтому теперь вам нужно написать больше кода CSS. Для этой проблемы существует веб-сайт Gradient. Он поможет вам с визуальным выбором цвета и проблемами совместимости.
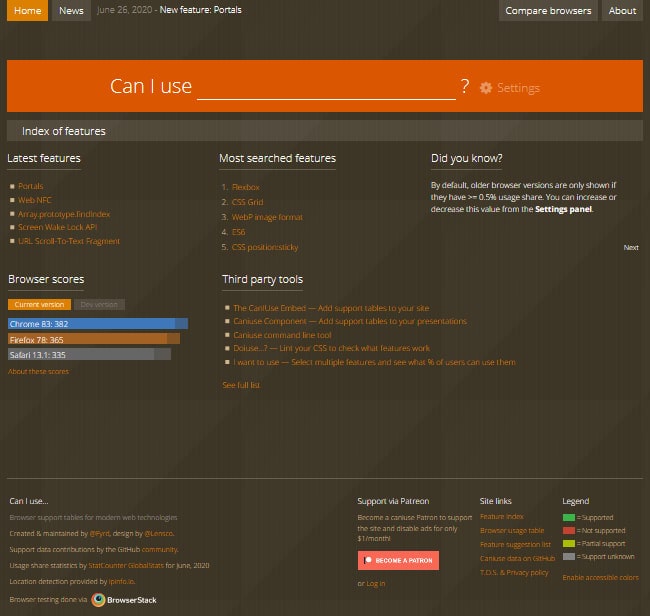
3. Совместимость

Существует множество CSS тегов, которые не поддерживают старый браузер или был недавно представленный. Вам нужно зайти на множество сайтов и посмотреть, есть ли в браузере популярный тег поддержки, который вы написали. Теперь вам не нужно об этом беспокоится, CanIUse может помочь вам в этом. CanIUse показывает, какие браузеры поддерживают какие теги. А в разделе Новости показаны новые теги, которые введены в браузерах.
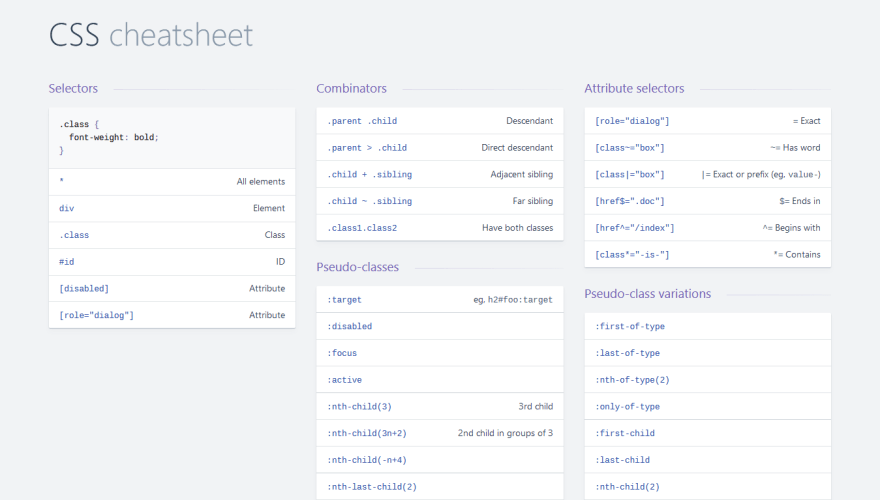
4. CSS шпаргалка

Может быть, вы также, как я время от времени забывали некоторые CSS-теги. Итак, вы загрузили одну или несколько таблиц CSS. Если вы сделаете поиск по CSS-шпаргалкам, вы найдете тысячи шпаргалок. Но моя лучшая и одна из лучших таблиц о CSS, которую вы можете найти в интернете, это Devhints. Это сайт, на котором вы можете найти шпаргалки по CSS, HTML, Python, Ruby и многих других языках.
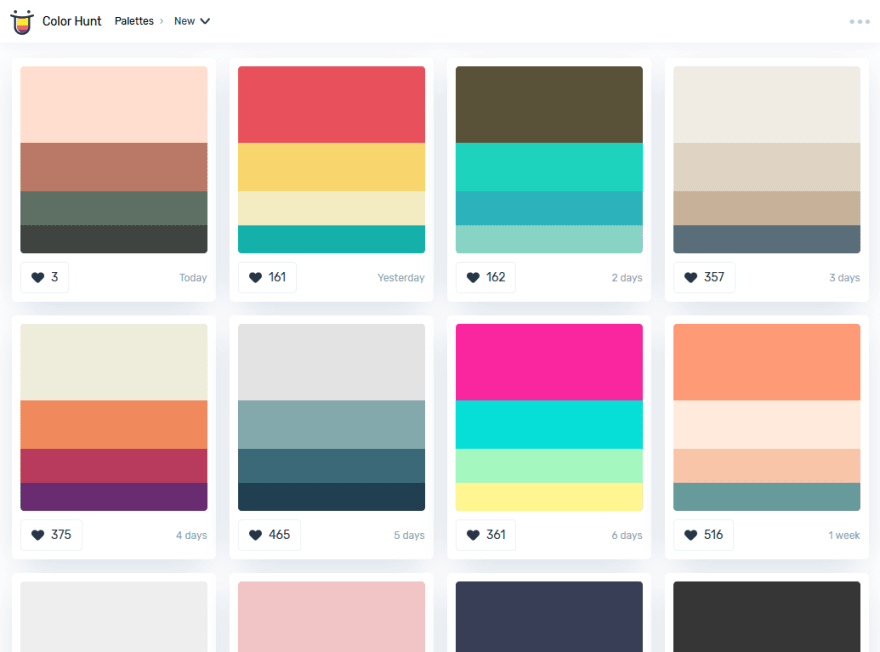
5. Цветовые палитры

Вам трудно найти подходящие цвета для ваших проектов? Тогда вы должны использовать интерактивный инструмент выбора цветовых палитр, и есть много замечательных, но мне нравится, что сервис Color Hunt наиболее проста. Это самый простой выбор цветовых палитр.
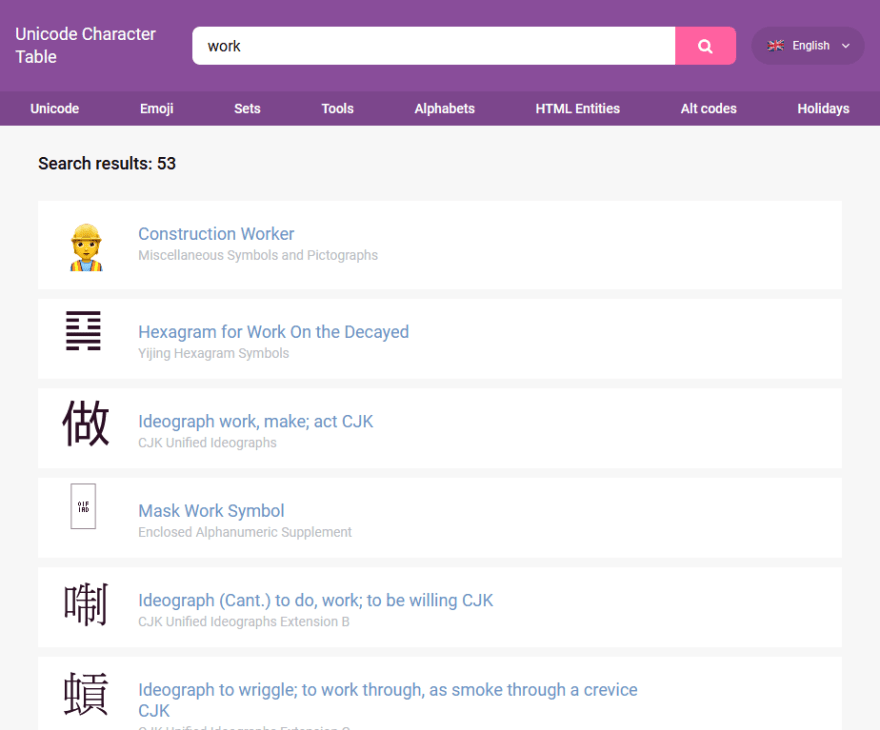
6. Юникод

Существует тысячи Юникод символов, и вы не можете их вспомнить? Для решения этой проблемы вы можете использовать Unicode Table. В Unicode Table есть функция, которая поможет вам найти подходящие эмодзи или Unicode для ваших проектов.
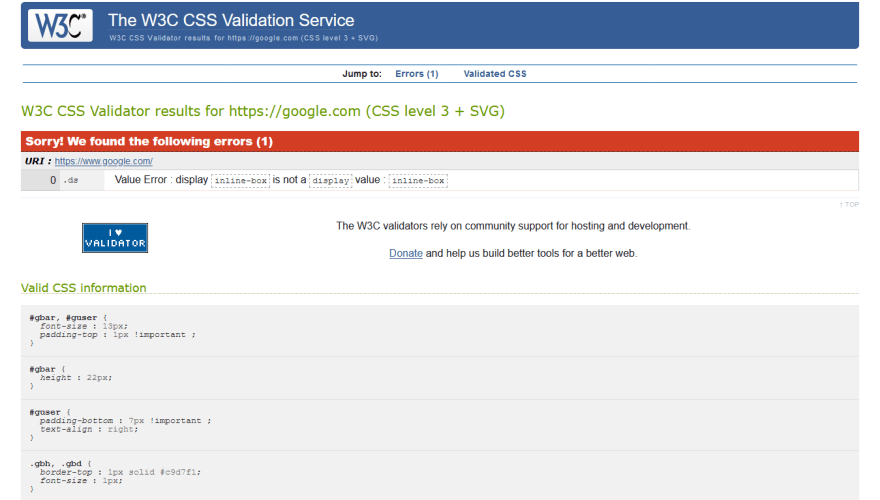
7. CSS валидатор

Как узнать, что вы используете правильный CSS формат. Вы можете использовать W3C CSS Validator для решения этой проблемы. W3C CSS Validation Service - это веб-сайт, созданный W3C, чтобы помочь веб-дизайнерам и веб-разработчикам проверить CSS на правильность написания.
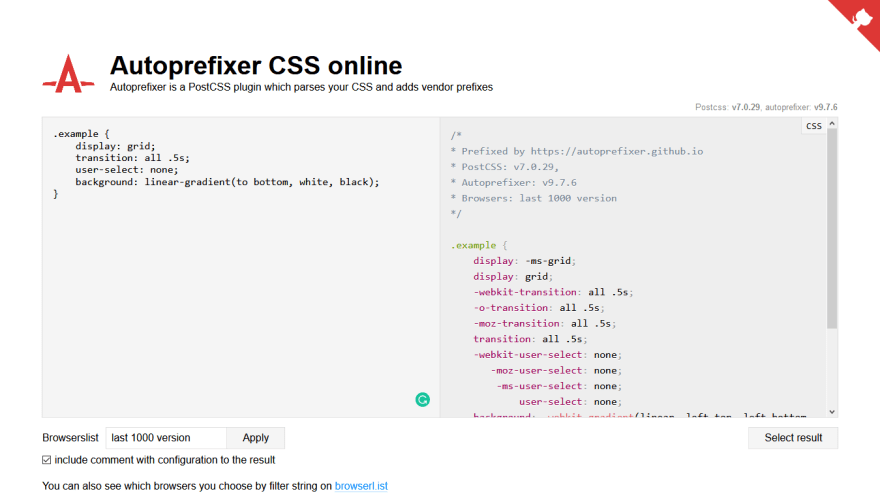
8. Поддержка старого браузера

Хотите ли вы, чтобы ваш сайт имел доступ к большинству старых и новых браузеров? Тогда Autoprefixer может помочь вам в этом, чтобы помочь вам в этом. Он анализирует ваш CSS код и добавляет префиксы в правила CSS, используя значения из «Можно ли использовать». Рекомендуется Google и используется Twitter и Taobao.
9. Другие классные инструменты

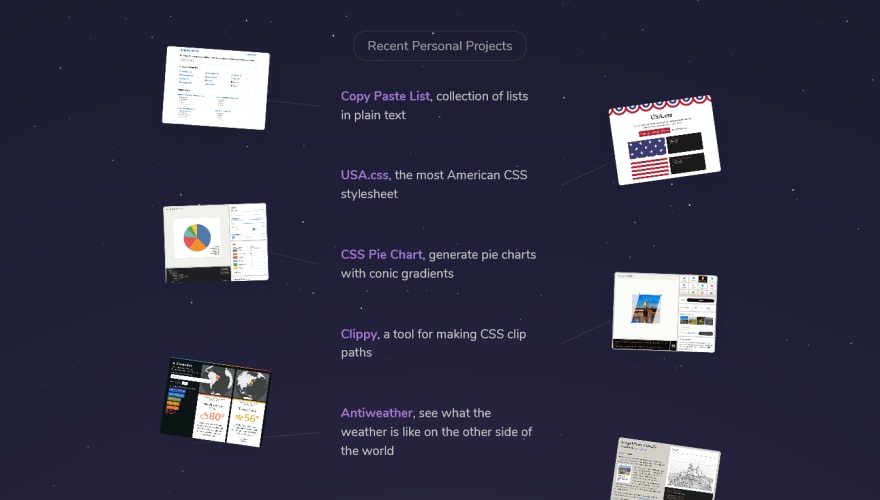
Беннет Фили разработал несколько самых крутых веб-сайтов, которые могут помочь любому начинающему и профессиональному разработчику. На некоторых веб-сайтах мне больше всего нравится то, что CSS Pie Chart генерирует круговые диаграммы с коническими градиентами, Clippy - инструмент для создания контуров CSS, Image Effect with CSS, использующий режимы наложения для сложных эффектов изображения, и CSS-градиенты.
10. Предлагайте свои варианты, чтобы увеличить список до 10 или даже до 20 ;)
Здесь может быть ваш вариант.