8 советов по дизайну для интернет-магазинов

Самое лучшее в веб-дизайне и его советах - это то, что советы по дизайну основаны на данных и тематических исследованиях. Несмотря на то, что всегда есть место для творчества и вдохновляющего выражения, совет, основанный на данных, гарантирует ощутимые результаты.
Цель состоит в том, чтобы продать больше того, что может предложить ваш бренд. Будь то хитрые элементы дизайна или смелые высказывания, которые заставят клиентов узнать больше.
Отличный веб-дизайн вдохновляет пользователей на действия , но также помогает укрепить доверие пользователей к вашему бренду. Действие - это то, что стимулирует продажи, а дизайн призван помочь пользователям совершать такие действия, как покупка или охват.
Эта статья для тех, кто хочет улучшить дизайн своего сайта электронной коммерции. Не имеет значения, используете ли вы WordPress, Wix, BigCommerce или пользовательскую платформу электронной коммерции. Уроки и советы, изложенные ниже, универсально применяются в качестве современных принципов дизайна.
1. Расскажите историю

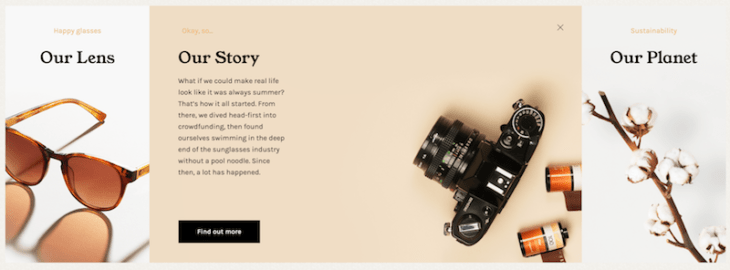
У великолепных продуктов есть отличные истории. Любой желающий может собрать сайт электронной коммерции и продавать все, что хочет. Но не каждый может создать успешный имидж бренда вокруг своего продукта.
Ваша способность рассказать убедительную историю о вашем бренде поможет вам создать сильный имидж бренда. Кроме того, повествование способствует лояльности. Клиенты с большей вероятностью запомнят ваш бренд, если почувствуют, что вы искренни и личны. И лучший способ стать личным - это рассказать историю.
- Что заставило вас создать свой продукт?
- Как ваш продукт повлиял на вашу жизнь?
- Каково ваше будущее видение?
- Кто ваш целевой клиент?
Как только вы начнете отвечать на эти вопросы, вы сможете получить более четкое представление о том, как структурировать свой дизайн электронной коммерции. Заставьте пользователей почувствовать себя частью чего-то особенного.
Разве вы не хотите, чтобы клиенты возвращались в ваш магазин, потому что они остались воодушевленными?
2. Создать минимализм в выборе

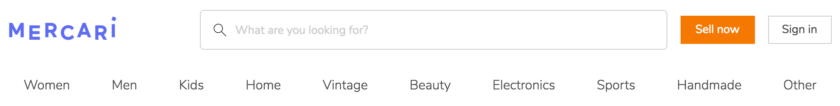
Нет ничего более отвратительного, чем небрежная навигация в интернет магазине. Цель продажи - заставить пользователей добавлять товары в корзину. Но если ваша навигация предоставляет сотни вариантов, пользователи быстро потеряют терпение и вообще покинут сайт.
Walmart - отличный пример того, чего не следует делать, если вы не хотите масштабировать продажи с длинным хвостом. Их навигация предоставляет слишком насыщенный список опций навигации, заставляя вас чувствовать головокружение к тому времени, когда вы закончите, находя то, что вам нужно.

Чем проще покупателям найти конкретный товар, тем больше у них времени, чтобы прочитать о товаре и, в конце концов, совершить покупку.
Полезно: поэкспериментируйте с составлением структуры навигации с помощью Sketch, Photoshop или любого другого инструмента для создания каркасов. Проанализируйте процесс перехода пользователей на домашнюю страницу, просмотра каталога и, наконец, перехода на страницу продукта.
Возможно, это один из самых важных советов по дизайну интернет-магазинов.
3. Цвет вдохновляет эмоции

Цвета оказали психологическое влияние на продажи задолго до цифровой революции. Понимая различные типы эмоций, которые могут вызывать цвета, вы можете спроектировать свой интернет-магазин так, чтобы он соответствовал определенным ощущениям.
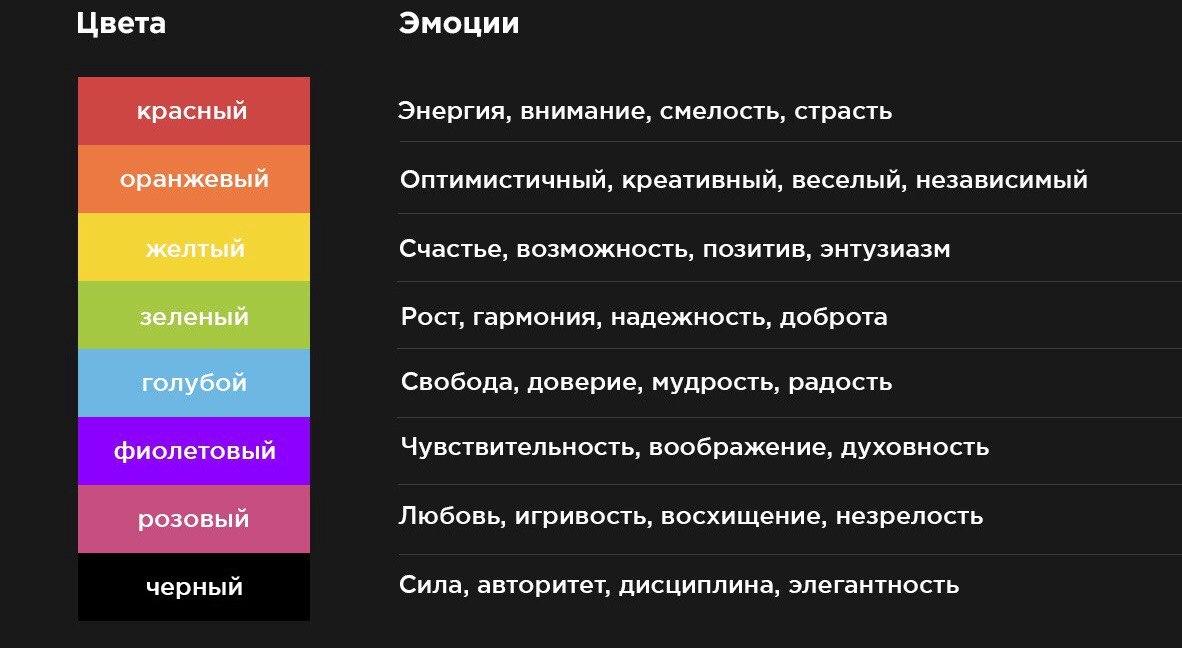
Вот диаграмма, демонстрирующая эмоции, обычно связанные с разными цветами:

В зависимости от вашего продукта и целевой аудитории, вы можете использовать цвет, чтобы вызвать определенные чувства. Например, если в вашем магазине продаются экологически чистые продукты или продукты, зеленый цвет дополнит ощущение природы.
Согласно исследованию, потребителям требуется около 90 секунд, чтобы оформить свое мнение о продукте. И большая часть этого периода взаимодействия - около 70% - устанавливается исключительно на цвета.
4. Важность консистенции

Пользователи помнят дизайн вашего бренда не из-за броского названия, а из-за общего имиджа, который вы представляете. Что касается веб-дизайна, это в основном связано с тем, как вы структурируете свои страницы.
Используете ли вы одинаковые шрифты и цвета на всех страницах? Сильные типографские узоры могут привнести незабываемые впечатления в умы ваших пользователей.
Кроме того, если вы используете множество разных цветов на нескольких страницах, вы рискуете стать многопрофильным брендом.
В результате, если вы хотите, чтобы вас узнали и запомнили, необходимо сосредоточиться на использовании сходств в ваших шаблонах проектирования. Даже если у вашего продукта много ветвей, разработка страниц со сходствами помогает только укрепить присутствие бренда. И это билет для повышения ваших продаж.
5. Экспериментируйте срочность

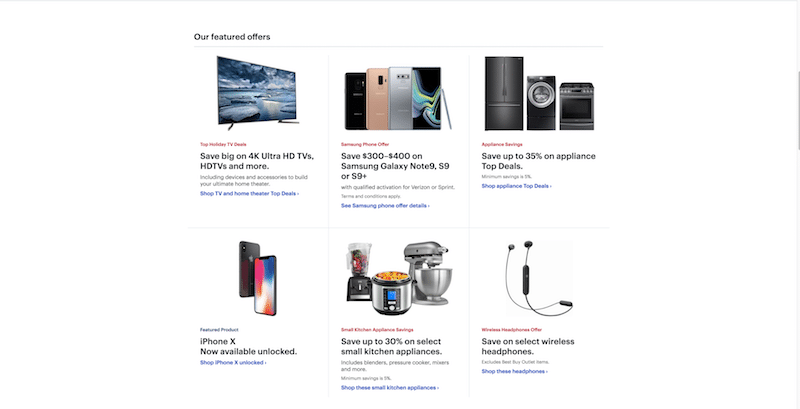
Срочность в основном основана на эксклюзивных предложениях. Как видно на фотографии выше, Bestbuy использует верхнюю часть своей домашней страницы, чтобы выделить неотразимые предложения. Но есть ли другие методы, чтобы продвинуть чувство срочности?
Одна из главных причин, по которой покупатели отказываются от своей корзины, - это высокие цены на доставку. Таким образом, это создает возможность заработать, предлагая специальные предложения по стоимости доставки.
Это также тактика, которую используют такие бренды, как Bestbuy. А Amazon известен своим премьер-сервисом. Пользователи получают бесплатную доставку почти на все продукты. Вы также можете поощрять пользователей тратить определенную сумму на ваш магазин, а взамен получать бесплатную стоимость доставки.
Другой формой срочности является ограничение доступного запаса для определенного продукта.

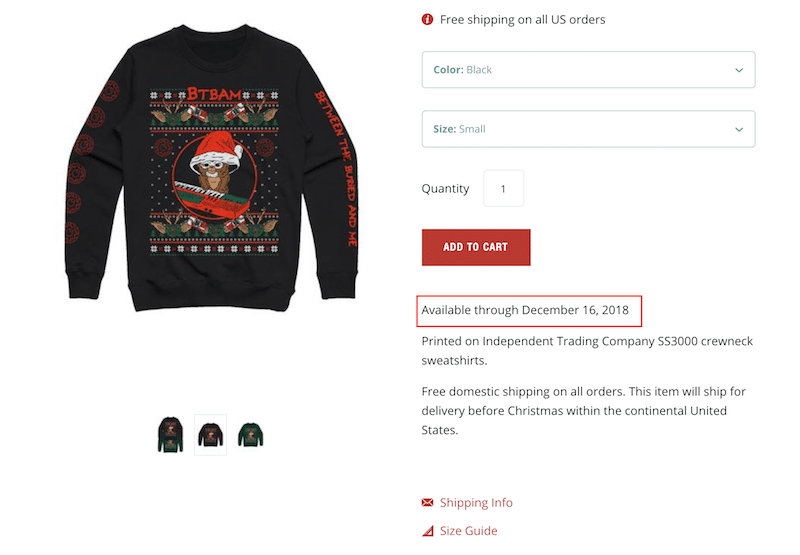
Вот красивая праздничная толстовка с круглым вырезом. Предложение поставляется с бесплатной доставкой в США, но доступно только в течение определенного периода. Это яркий пример срочности, который используется при разработке интернет-магазинов.
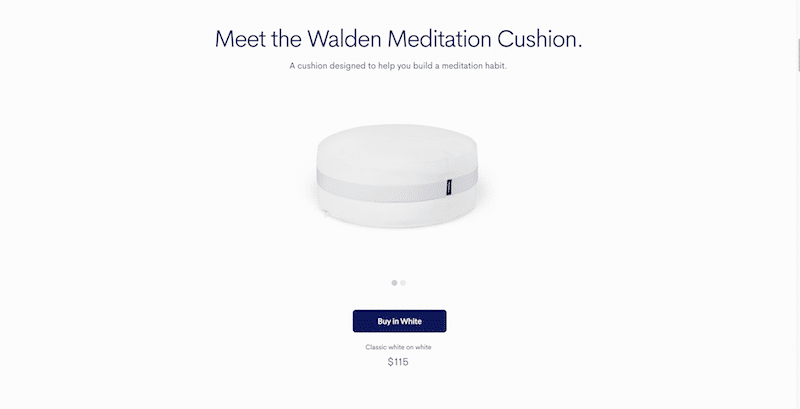
6. Четкие и красивые фотографии

Существует множество данных, подтверждающих утверждение о том, что высококачественные, релевантные и визуально привлекательные изображения помогают повысить коэффициент конверсии. И мы говорим не только об изображениях продуктов.
Изображения, которые вы используете в своем общем дизайне, могут оказать огромное влияние на привлечение внимания пользователей.
Великолепное фото прививает эмоции, создает чувство индивидуальности и легко запоминается. Средний человек может вспомнить до 2000 изображений с почти идеальной точностью.
Тем не менее, продукты не будут продаваться, если нет фотографий, подтверждающих дизайн продукта. Очень важно, чтобы вы, как владелец магазина электронной коммерции, делали все возможное, чтобы запечатлеть сущность вашего продукта с помощью высококачественных фотографий.
Лучше всего, вам не нужно нанимать дорогостоящую фото-буровую установку, чтобы сделать работу. Существует множество учебных пособий и практических рекомендаций по созданию исключительных фотографий продуктов, используя только ваш телефон или недорогую камеру.
7. Стать клиентом для своего сайта

У веб-дизайна есть две стороны: профессиональная и субъективная. Профессиональная сторона имеет все отношение к следованию UX и UI тенденциям при структурировании дизайна.
Субъективная сторона требует от вас отступить назад и посмотреть на свой дизайн с точки зрения покупателя. Посетитель сайта, если хотите.
- Как вы относитесь к общему дизайну макета?
- Вы можете быстро найти нужную информацию?
- Имеет ли смысл навигация?
- Является ли описание продукта громким и четким?
- Как быстро вы можете добраться до страницы оформления заказа?
Отвечая на эти вопросы, вы можете заметить любые несоответствия, требующие устранения.
8. Часто используйте A/B тестирование

Когда мы дойдем до последней части наших советов по дизайну сайтов интернет-магазинов, давайте закроем список, обсудив A/B тестирование.
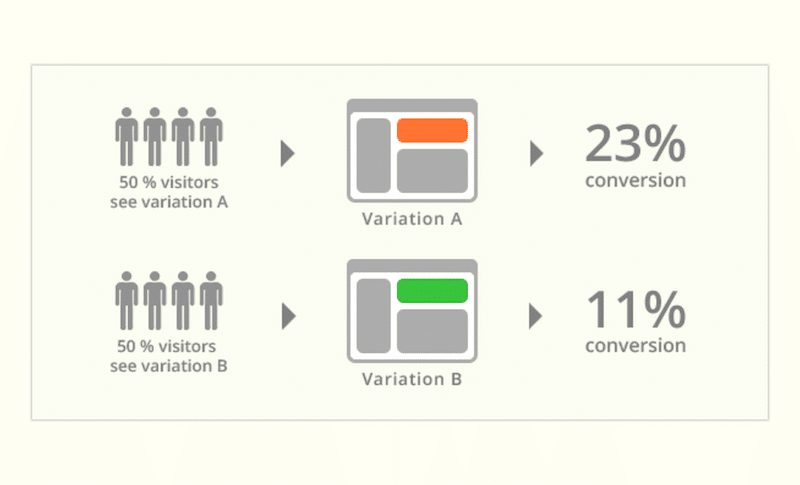
A/B тестирование - это обязательно средство одновременного использования двух разных макетов веб-сайтов. A - это одна версия, а B - другая.
Затем, по прошествии некоторого времени, вы можете сравнить показатели для каждой версии отдельно. Метрики, которые вы можете отслеживать, включают показатели конверсии, удобство использования и общее взаимодействие для различных частей макета.
Даже небольшое изменение в дизайне может значительно улучшить взаимодействие с пользователем. Аналогичным образом, пробуя различные цветовые вариации и многое другое, вы можете получить более четкое представление о том, на чем следует сосредоточиться для ваших будущих дизайнов.
Заключение
Дизайн - это постоянно меняющийся ландшафт. Понимание моделей, поведения пользователей и последних тенденций может дать вам преимущество для увеличения продаж.
Наши советы по дизайну предназначены для тех, кто хочет улучшить взаимодействие с пользователем в своем интернет-магазине.
Так что не теряйте ни минуты и приступайте к работе!